编者按:制作UI 设计规范的大体思路应该是怎样的?制作规范时容易遇到哪些瓶颈?今天这篇好文是华为设计师总结的经验,帮你一次性搞定这两个问题!
2016已经接近尾声,上两天刚参加完比赛,利用这几天空闲时间,把最近沉淀下来的东西分享出来。
上个月团队几个小组进行友谊比赛,命题是“邮件”。规定大家以产品思维去设计一款全新的产品,形式不限。很难得的是所有人都参加了产品设计的每一个环节。我们秉着发现问题、解决问题的态度开始了这次友谊比赛。
通过不停的尝试与否定后,我们锁定目标人群为威客群体,针对威客群体接私单的特定场景,通过用户问卷、访谈、旅程图,最后得到以下几个痛点:
- 来回寄合同,费钱费力费时间
- 执行沟通的过程中经常改需求
- 合同的拟定,需要在网上找模板
- 对于新客户,不了解,不能完全信任
- 可能会逃单、违约
针对这几个痛点,我们的解决方案是:
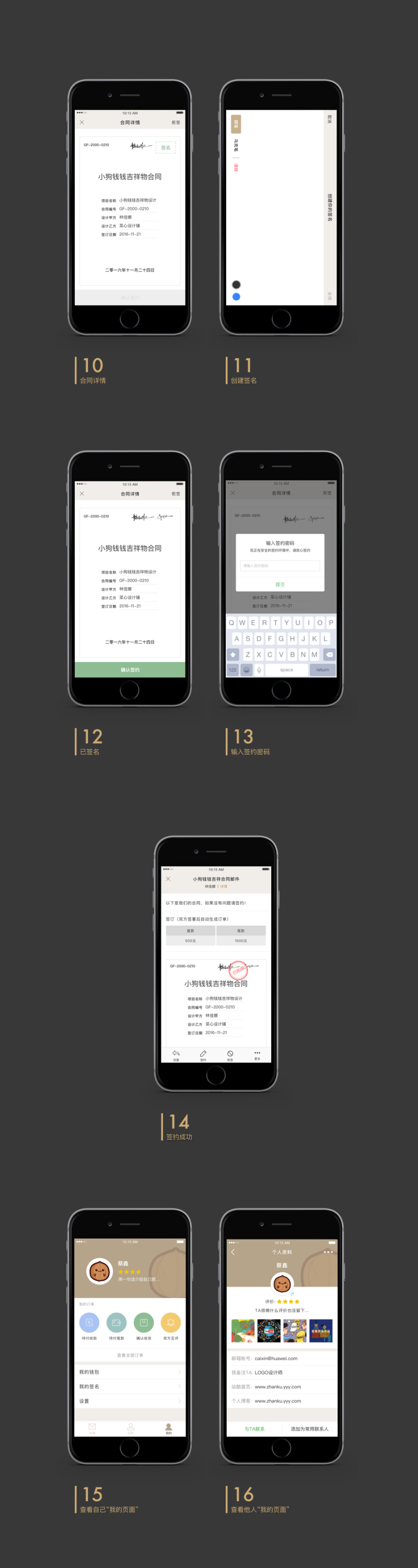
- 增加发送合同邮件,双方直接签约,无纸化
- 通过邮件沟通,后期作为凭证
- 平台提供各种合同模板
- 增加个人资料、信息(个人、公司网址)添加评价系统
- 定金冻结功能
最后我们的产品定位是:威客人群的无纸化沟通签约工具。
通过这次尝试,大家都参与了所有流程——信息收集、竞品分析、确定目标人群、场景梳理、用户旅程图、寻找痛点和机会点、信息架构、交互稿、视觉稿。这对于我们每一个人都有很大的帮助。
所以我决定乘胜追击,把设计规范也做出一份,但由于是概念稿,所以规范做的不算全面,每个产品也有各自的规范思路和维度,没有绝对的对与错,这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
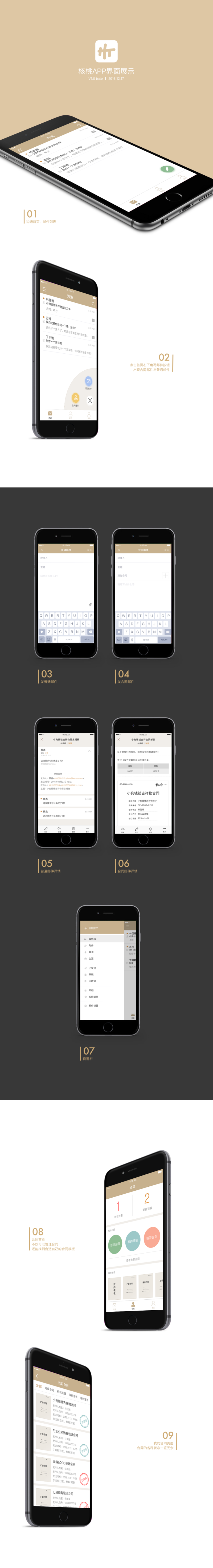
至于为什么叫“核桃”,有三个维度的寓意:
1.与合同谐音,首字母都是HT
2.威客就是用智慧在互联网上赚钱的人,而核桃补脑,形状又像大脑,所以寓意恰巧吻合。
3.核桃的外壳是坚硬的,给人一种受保护的安全感,而邮件、合同也正是如此。
界面设计:林佳娜、蔡鑫
logo设计:苏桂
交互设计:李祖松、丁明艳、蔡鑫
规范设计:蔡鑫























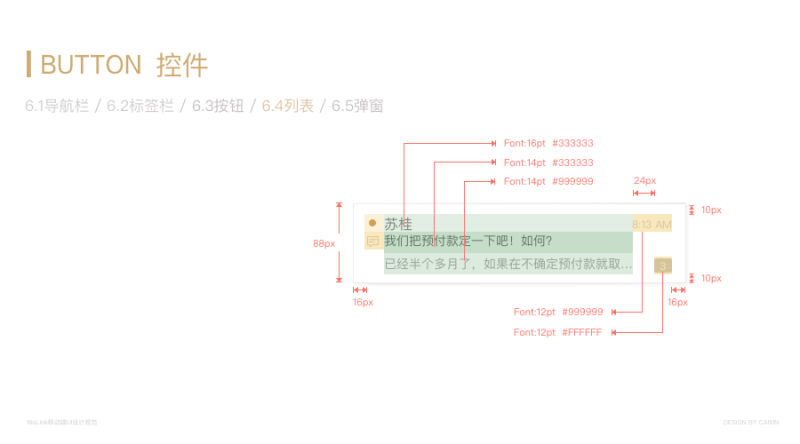
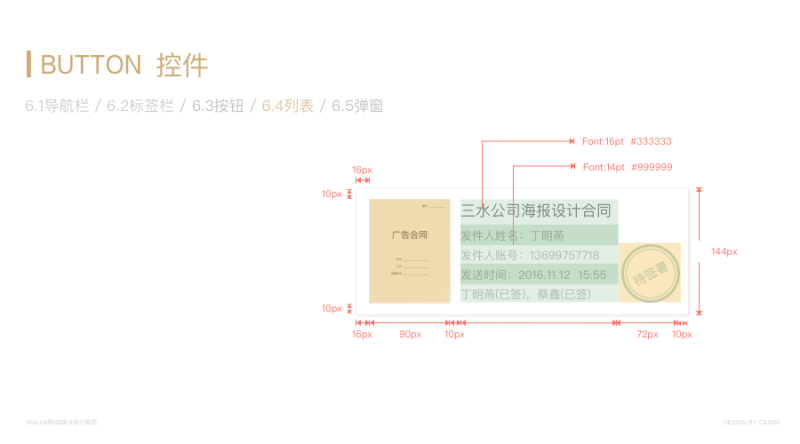
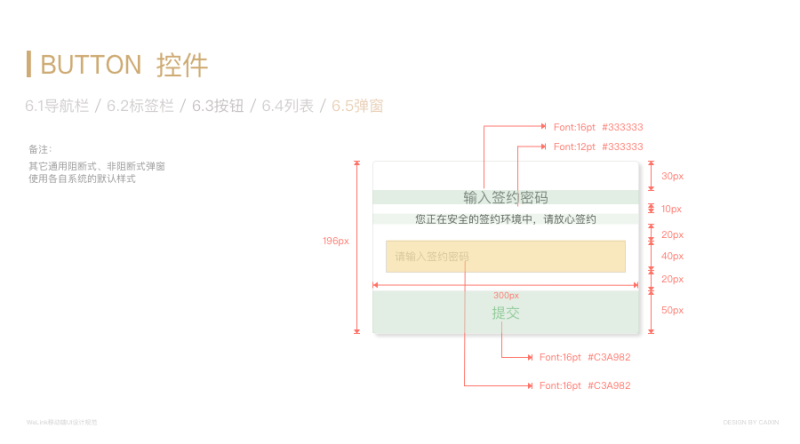
上面是给大家提供一个制作UI设计规范的大体思路,现在准备来聊聊我们在具体执行过程中遇到的最大问题、瓶颈是什么!
适读人群:想进阶的初级UI设计师、有追求的初级交互设计师。
发现问题
前期做规范的过程是十分痛苦的,每做一个板块都要花很多时间去思考怎么表达、展示才能让其他设计师和程序员都一目了,然而随着内容的增加,发现很多地方无法深入的执行下去,只能含糊其辞,给我们制作规范的人员带来了很大苦恼。
为什么有如此大的执行阻碍呢?带着问题我们找到团队的一位设计前辈请教了一番,在前辈的指点下,终于发现了问题所在:我们对于前端如何实现设计稿其实并没有很好的了解。
解决问题
大家要明白,如果你没有彻底了解你做的界面,那么做规范就会十分艰难,因为你只是做了表层的视觉设计,换句话来说就是你根本不明白界面是怎么用代码实现出来的。我就是因为遇到了这样的问题,所以在做规范的时候,经常无从下手。
了解原因之后,我们决定如果后期再发生执行困难的情况,我们就会向设计前辈或者前端程序员咨询一些简单的实现方法,慢慢了解他们的思维模式,让设计执行变得越来越顺畅。
举个实例
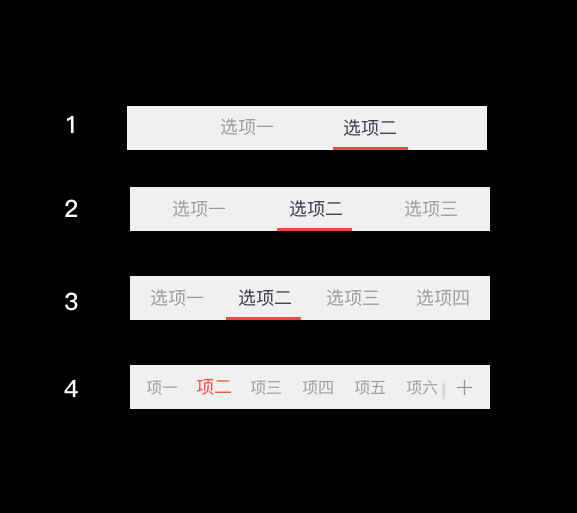
其实遇到困惑的地方还是蛮多的,这里就拿二级导航来举例,希望大家能举一反三,多多思考与实践。

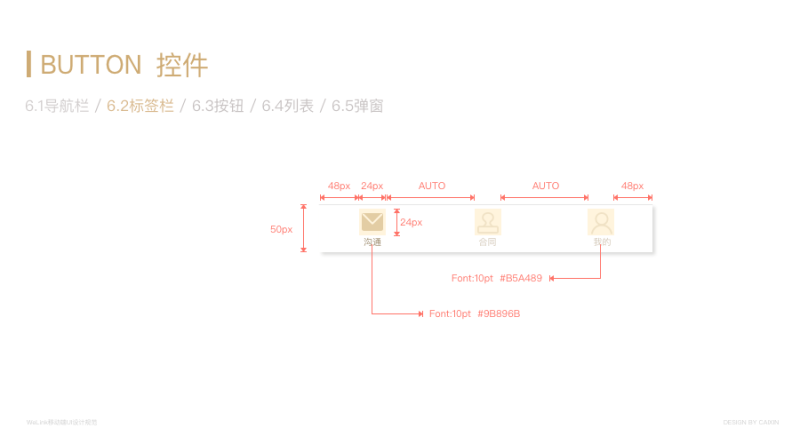
最初看这几个二级导航时,我的第一感觉是4个样式遵循相同规则:整条导航栏平均N等分后,文字在每个等分区域内居中,但是仔细查看间距后发现只有2、3的样式遵循这样的规律,1和4并不遵循,那1和4的样式到底是什么呢?
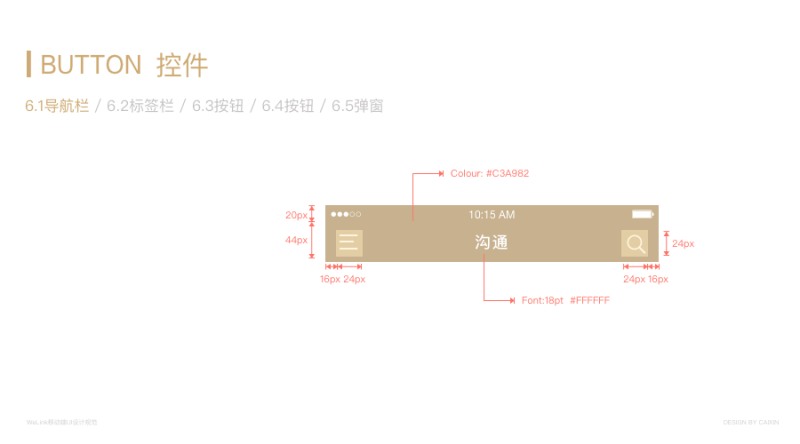
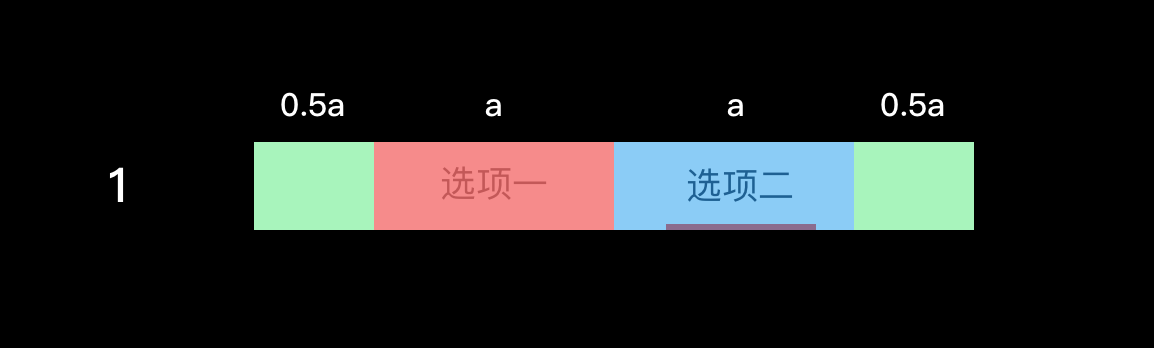
导航1,如下图

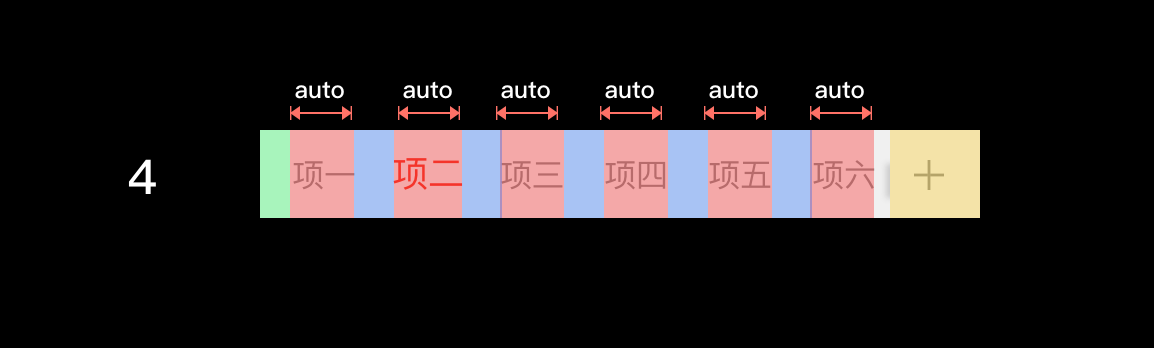
导航4,如下图

再来看这个导航样式,在程序员眼中这个导航其实是由两个容器组成的,一个容器是:绿色区域+红色区域+蓝色区域,另一个容器是:黄色区域(不可滑动,大小固定)。
而第一个容器内的绿色和蓝色部分(间距)也是固定的,所以只有红色区域是可变化的,因为红色区域的文字个数是可以变化的,我们只要给出字体大小即可。
所以对于导航4的规范,我们要给出绿色、蓝色、黄色区域的宽度;文字(选中、未选中)的大小及颜色;黄色区域内图标的大小、间距以及滑动规则就基本可以高度还原出视觉稿的样式了。
了解了这些前端知识之后,我们发现再次制做二级导航的规范时,过程顺畅很多。
心得
先来总结一下当设计师拥有一定开发思维后的好处有哪些?
1.减少与开发哥哥不必要的沟通,推进工作的顺利进行。
2.对于设计师自身管理设计文件、规范化作图、规范的制定、页面标注都有极大的帮助。
3.避免设计很多无法落地的设计方案,省时省力,提高工作效率。
任何事情都有其内在的套路与规律,我们必须要了解事物的本质,才能帮助我们更好的执行;所有的苦恼与迷茫都是源自你对事物的理解不够透彻,所以让我们从现在开始,锻炼透过事物看本质的思维能力,就算以后你不做设计了,这种能力也可以伴随着你,让你受益终身!

