说到韩国设计,NAVER第一时间引入眼帘。毫无疑问,因为这家韩国顶级互联网巨头,拥有众多产品线,设计品质也高。对于这么多产品,他们是怎样保证家族化设计基因传承?如何做到保持统一规则的同时又有个性化产品?如何保持创新并推动落地?
到这里,大家是不是也很想知道他们产品设计到底有怎样的不同?上周他们发布2021作品集,更是引发不少国内设计师的关注。
下面是2021年终总结作品集,如果已经看了视频,那就直接滑动看文章。
秉承着以学习的态度,从统一、创新、个性三个维度来分析NAVER产品的家族化设计语言。学习好的一面,为己所用。

对了,本周末,我发现一波国外大厂品牌设计规范10份PDF,看完文章去文末领取。
1.统一
统一性是一切产品设计的基础,它可以增加用户品牌感知、粘性和亲切感。试想,如果用户打开NAVER公司的每一个产品,都有一种熟悉的感觉,是不是就会很容易吸引大批用户,获得好的口碑。
面对这么多产品线的韩国NAVER公司,他们如何做到统一的呢?下面分别从框架网格、产品图标、启动页来看下。

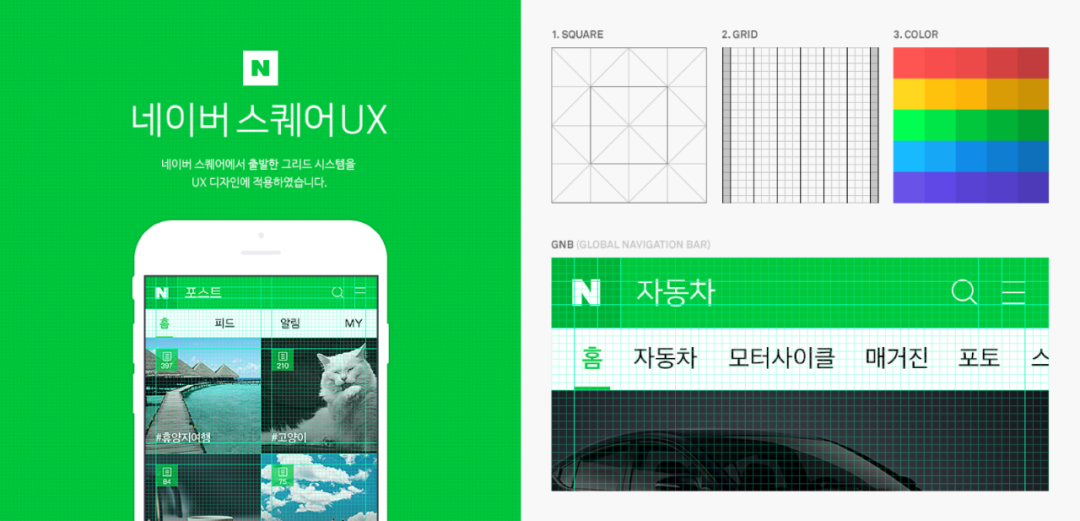
a. 统一框架网格
NAVER为了确保用户全场景体验统一,将Naver Square 的网格系统应用到 UX 设计中,任何人都可以轻松访问服务功能,无论您连接到什么内容,您都可以获得一致、无缝的体验。
Naver Square UX

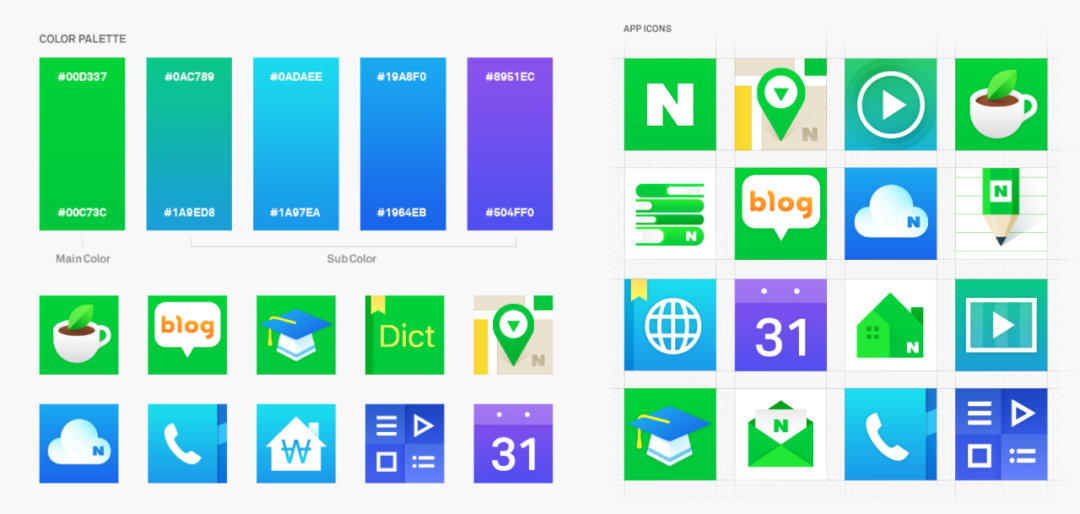
NAVER也将家族化产品LOGO进行规范化设计,统一色彩倾向、轻质感和一致品牌人格。

同时定义色彩规范和图标网格,来确保家族化LOGO设计基因一致。

色彩和图标

NAVER 方形UI图标规范,确保APP内图标一致的风格体验。

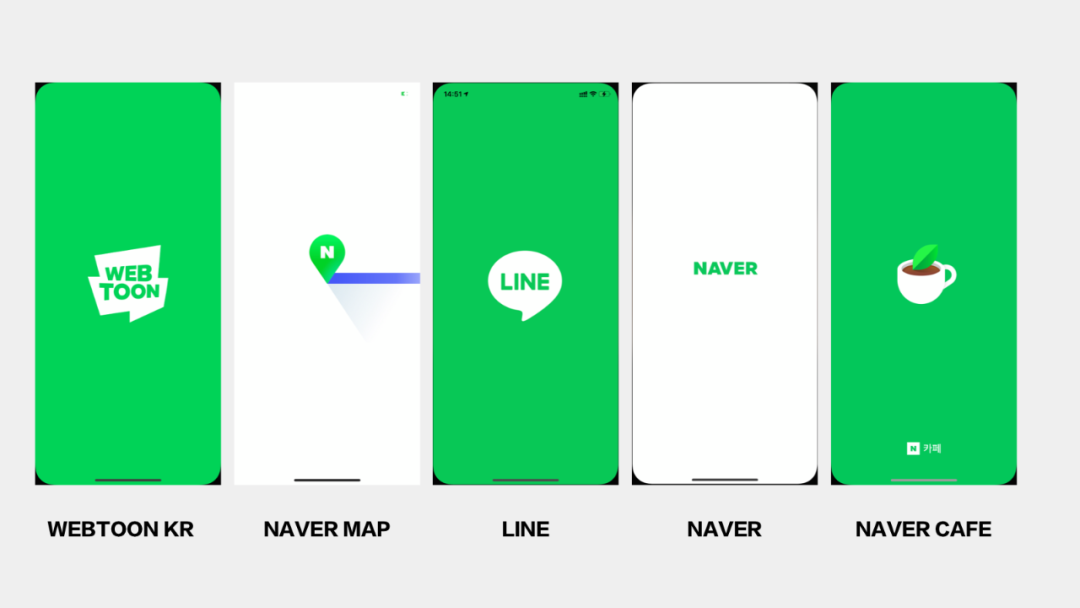
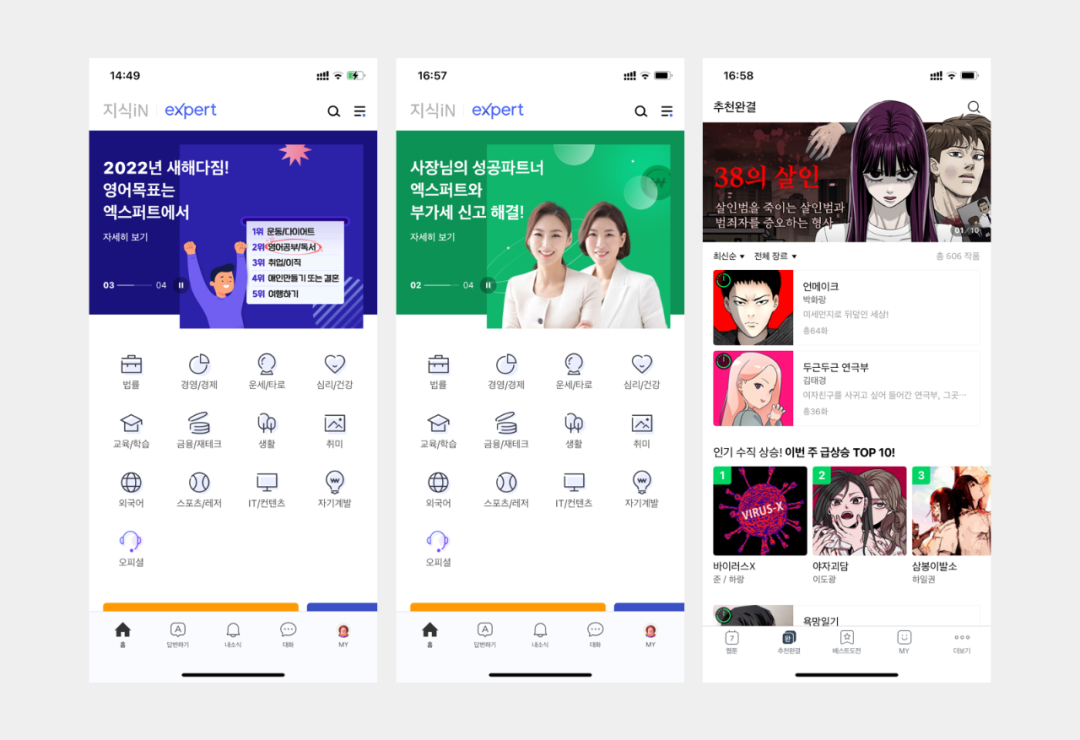
c. 统一产品启动页气质
产品的启动页,是用户正式进入产品应用内第一时间感受到的。在NAVER家族化产品设计中几乎是看不到广告,取而代之的是干净简洁的设计。
整体保持一致的风格和调性,绿色为主,然后略微做一些差异化创新。

NAVER家族化产品启动页
2.创新
NAVER善于做创新,挖掘细节,他们在推动创新落地这件事上值得我们所有设计师学习。下面我们从设计细节、微动效两个维度来看看NAVER的产品设计。


NAVER


VLIVE

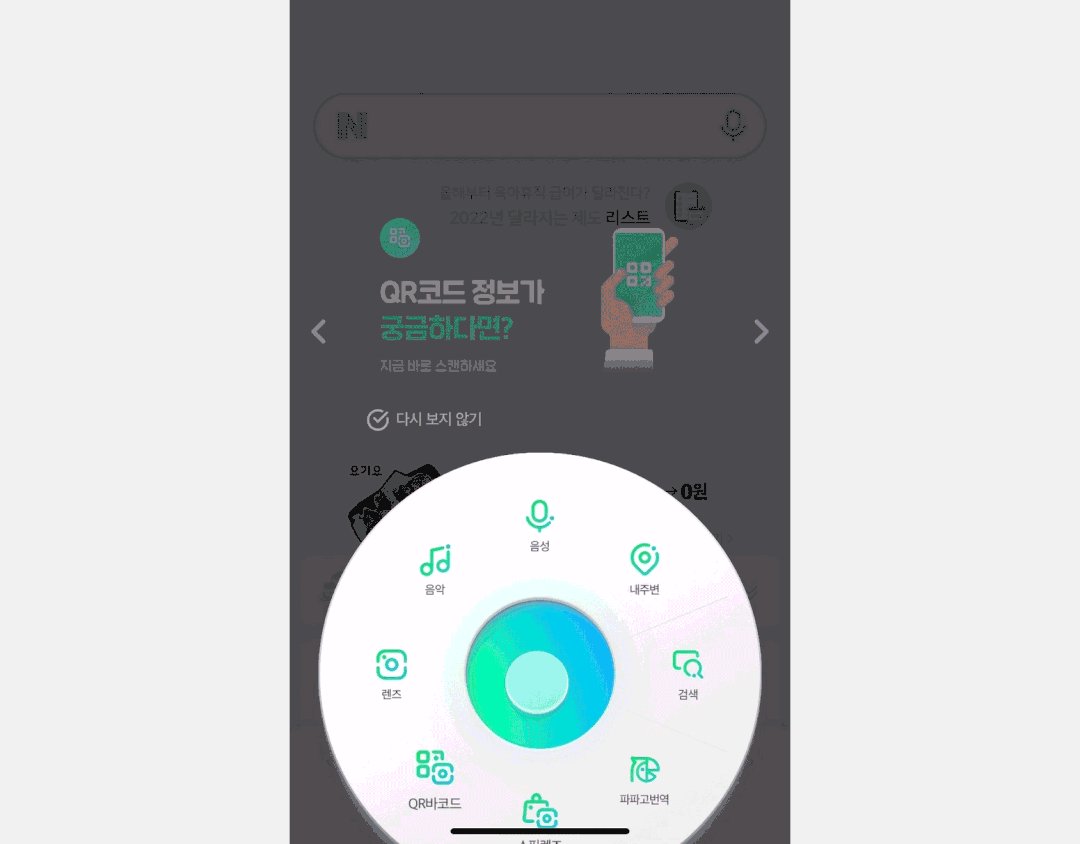
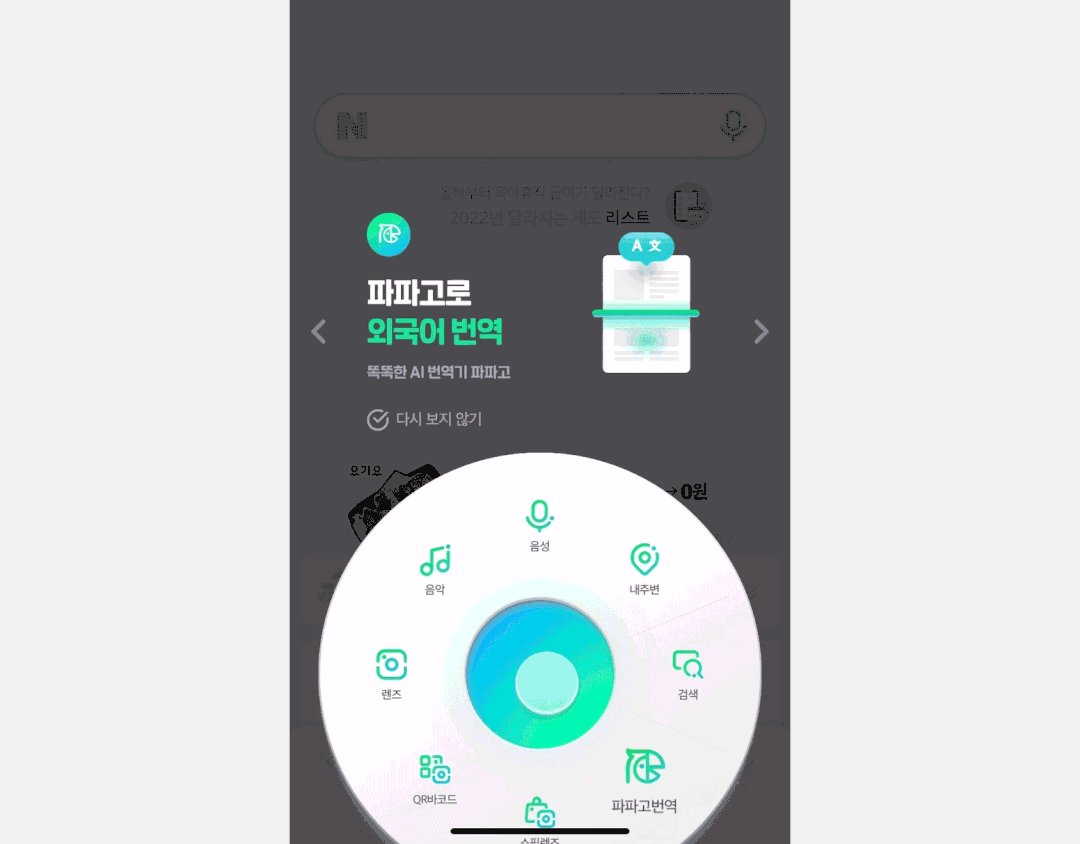
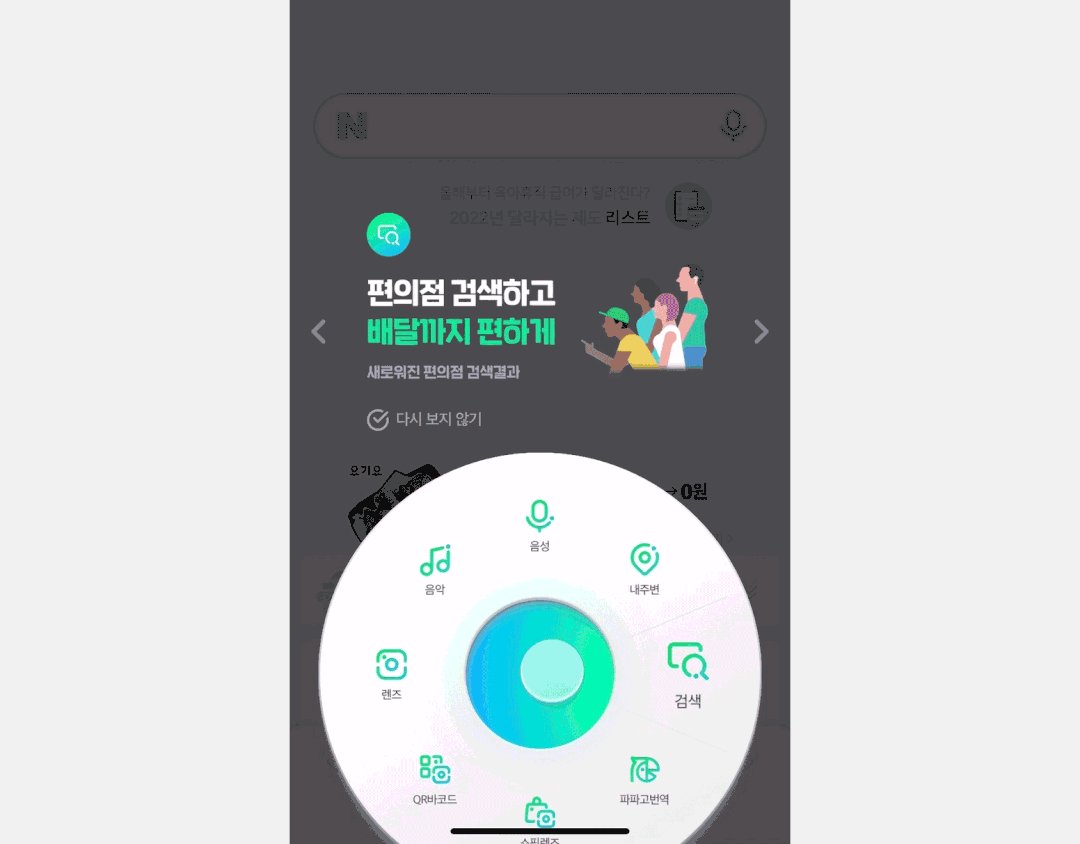
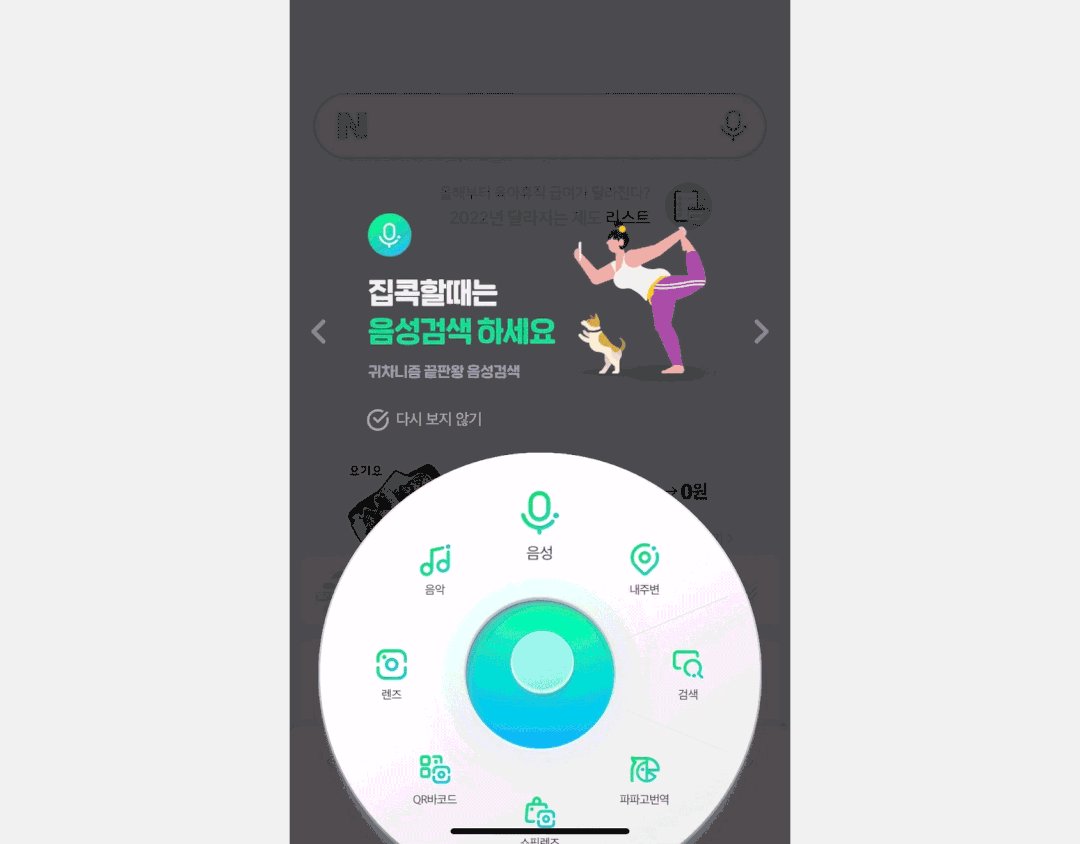
NAVER首页交互动效
中间圆形图标点击展开可看到更多的功能,而且手长按时,中间圆点还可以旋转,对应色彩也会变化。这样的细节与创新,竟然都推动落地,简直不要太赞。

NAVER音乐交互动效
NAVER APP中音乐交互动效,底部粒子波纹动态效果,给整个页面增加了可玩性,至少我回去点击,触摸,非常有趣味性。


AudioClip
JuniverTV的加载动效将动物拟人化表情赋予其中,趣味性十足,顶部Bar的图标动效也是做的比较传神。

3.个性
品牌个性可以让一个产品形成有力的竞争,如果说人有个性,那么对于品牌来说也是同样会有。在产品个性塑造上,NAVER把家族化的绿色基因全产品延续,包括WEB端、APP内,运营设计等。在所有全场景中不断重复应用,强化用户对品牌心智,凸显个性。
a.不断重复出现绿色




WEBTOON
应用商店运营位置,也是可以强化品牌传播力,统一的设计风格,加强用户对产品的熟悉度。


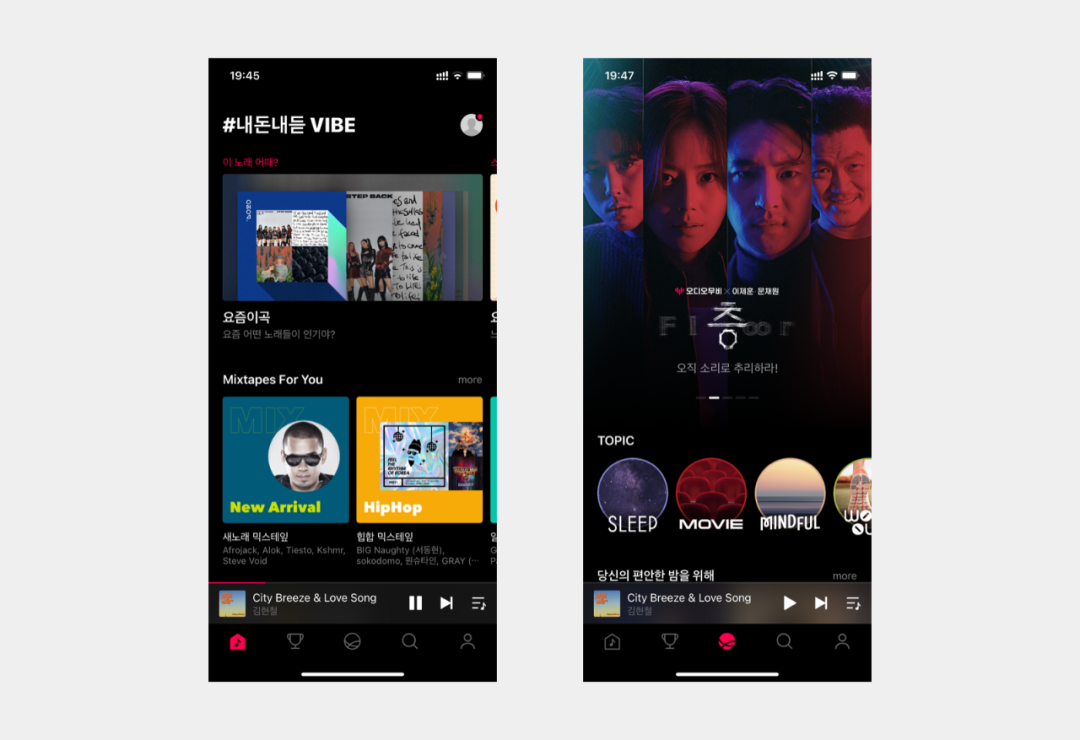
NAVER旗下一个音乐应用Vibe,整个调性更倾向音乐沉浸式氛围渲染,因此在设计上和NAVER本身产品相比会有所不同,也算是一种业务策略。

写在最后
今天主要带着学习的目的,看看国外大厂如何做产品设计?他们的思路与国内有什么不同。其实不管是国内还是国外做设计,有一个重要的因素不可分割,那就是当地的社会环境因素有关。我们能做的就是学习好的地方,然后尽量吸收,转化应用到自己的产品设计中。
希望我们大家都做到在同质化的今天,能做出一些差异化的创新设计,这才本篇文章的价值所在,希望对你有所启发。

