没错,日韩最大社交软件LINE,在2021年底推出全新设计系统LINE Design System。当看到这个消息,作为设计师,怎么能错过?

可能有些设计师不知道这个软件,LINE的母公司是韩国第一大搜索引擎Naver,拥有 1.86 亿活跃用户。作为大体量的社交软件,带着好奇心,肯定很想看看他们如何打造设计系统的。
 LINE APP
LINE APP
关于LINE Design System
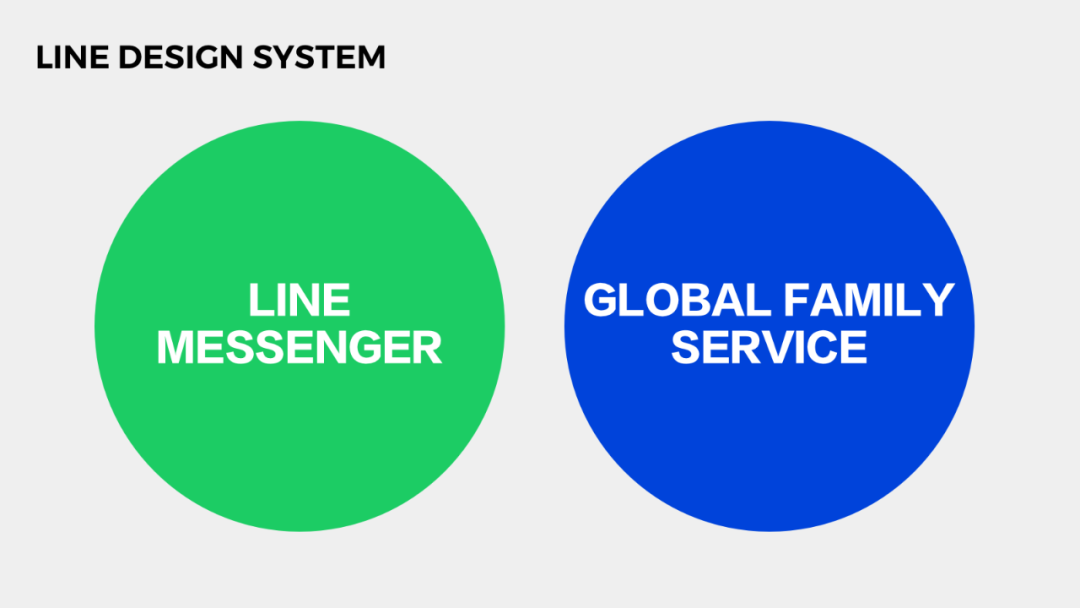
LINE设计系统由LINE Design System for Messenger和LINE Design System for Global Family Service组成。

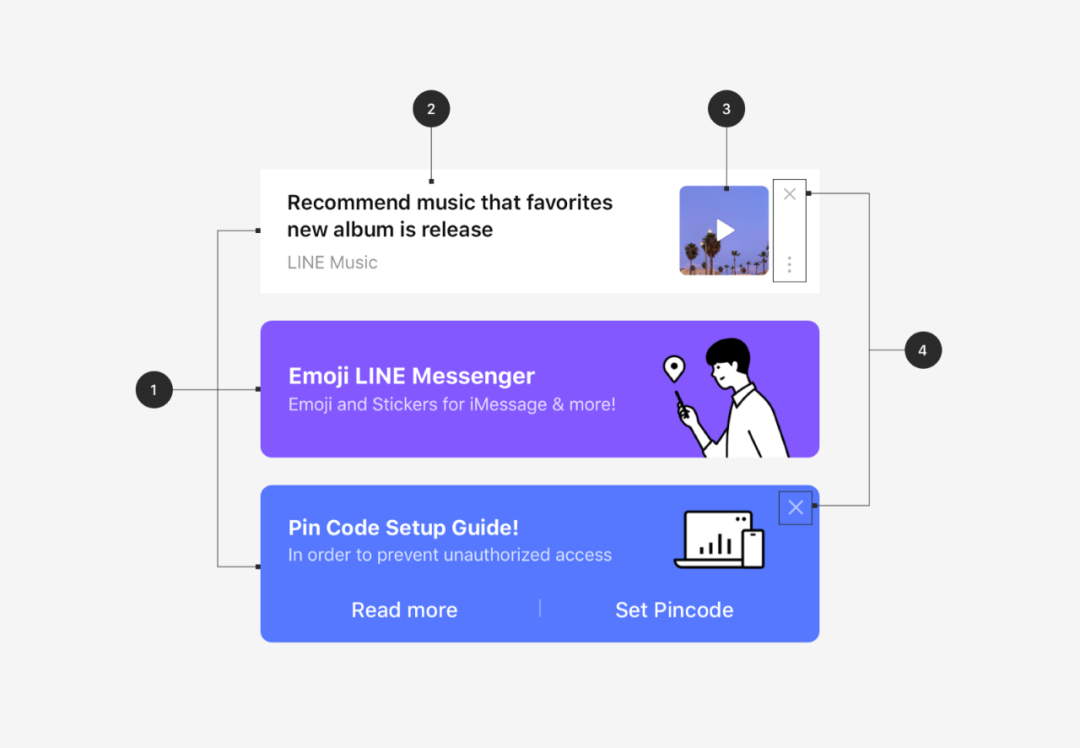
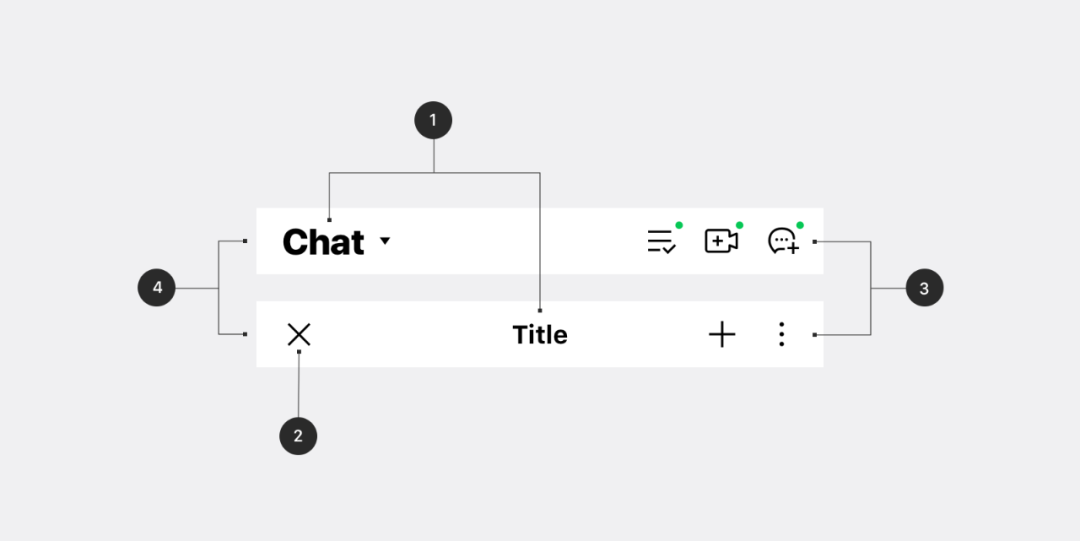
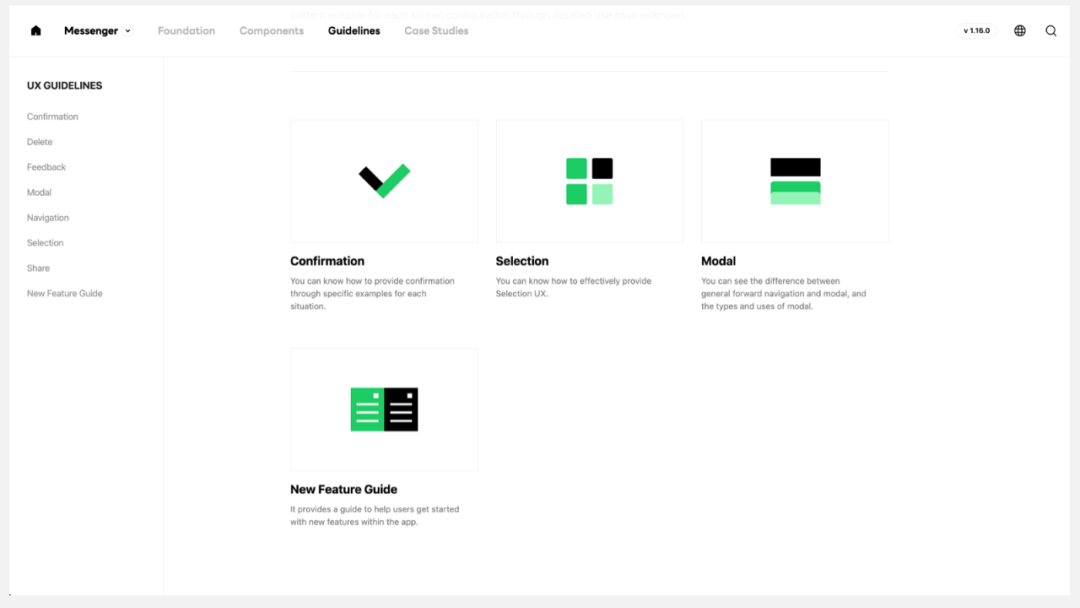
LINE Messenger 设计系统着重于创建统一的设计语言,其中设计基础和 UI 组件、设计指南是LINE的设计核心。
LINE Global Family Service设计系统则为 Line 的各种服务提供一致的用户体验,如颜色、图标和图形等设计元素的标准指南,这个主要应用于家族化产品设计指导。
1.LINE Messenger













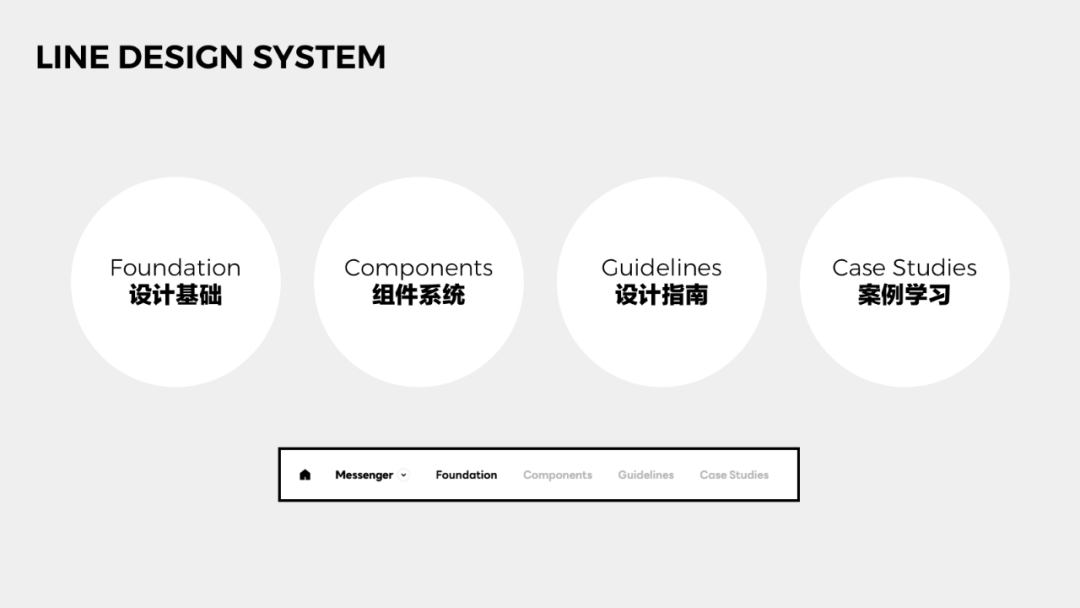
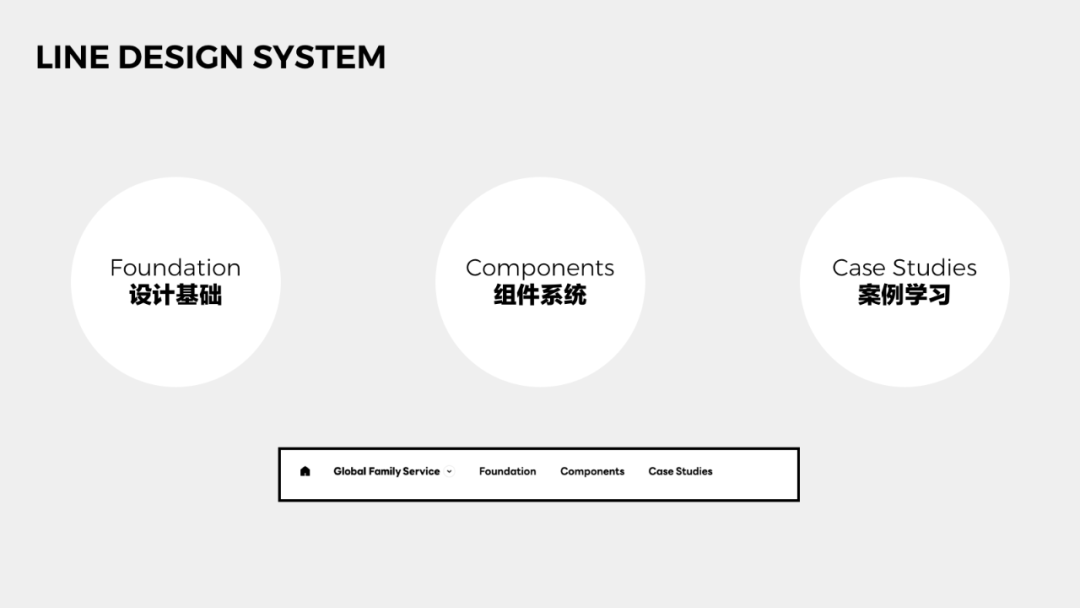
LINE Global Family Service设计系统由3个大模块组成,设计基础、组件系统、案例研究。相比Messenger会少一个设计指南,这个主要用于服务家族化设计,跟随一致的设计组件。
这一部分我们就看些设计基础和组件系统,剩下大家可以去官网看详细介绍。

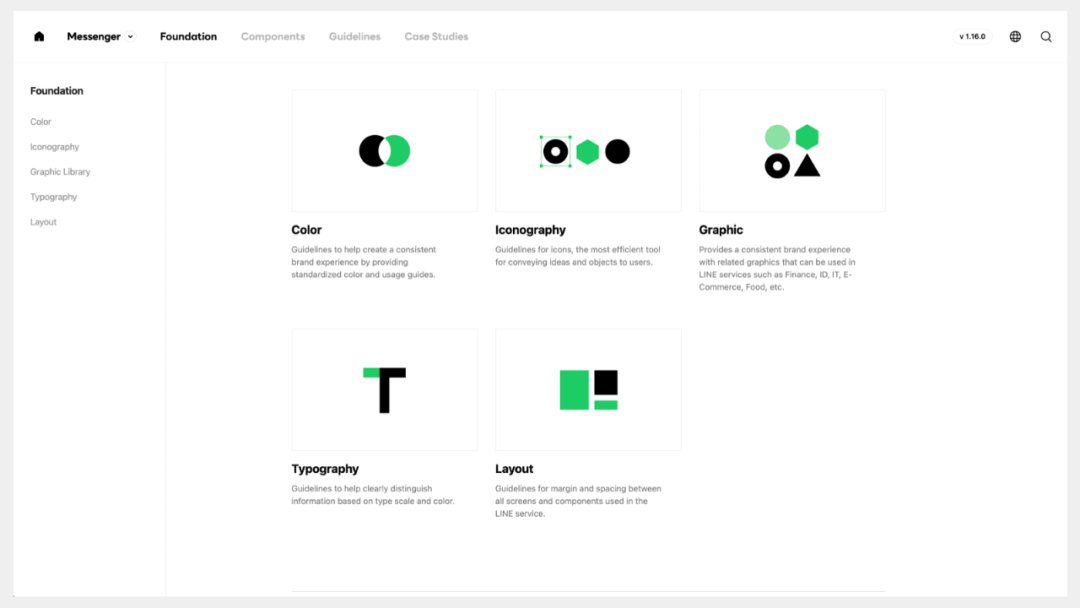
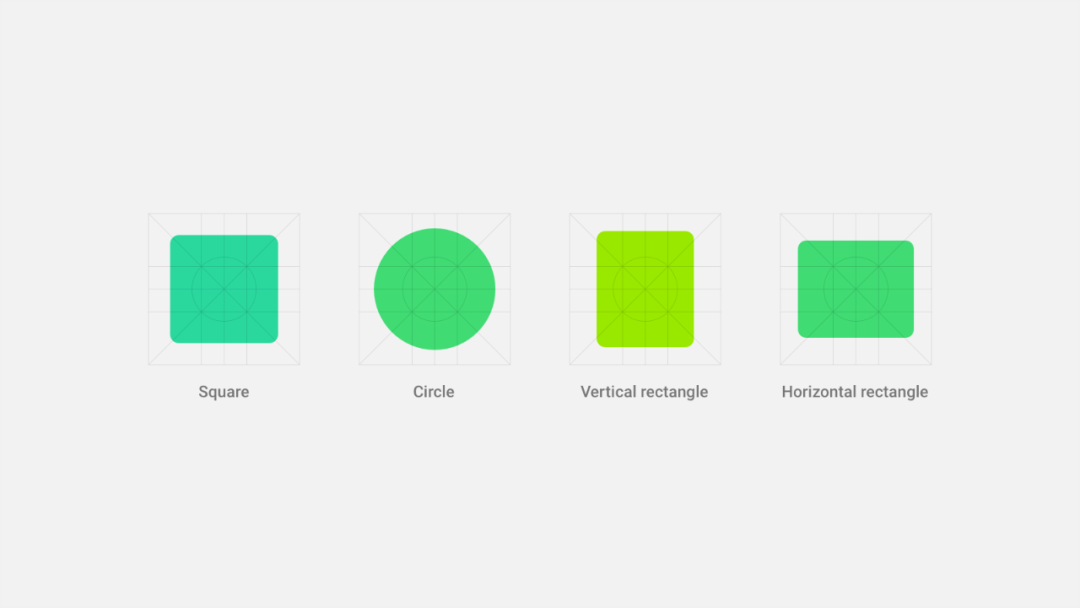
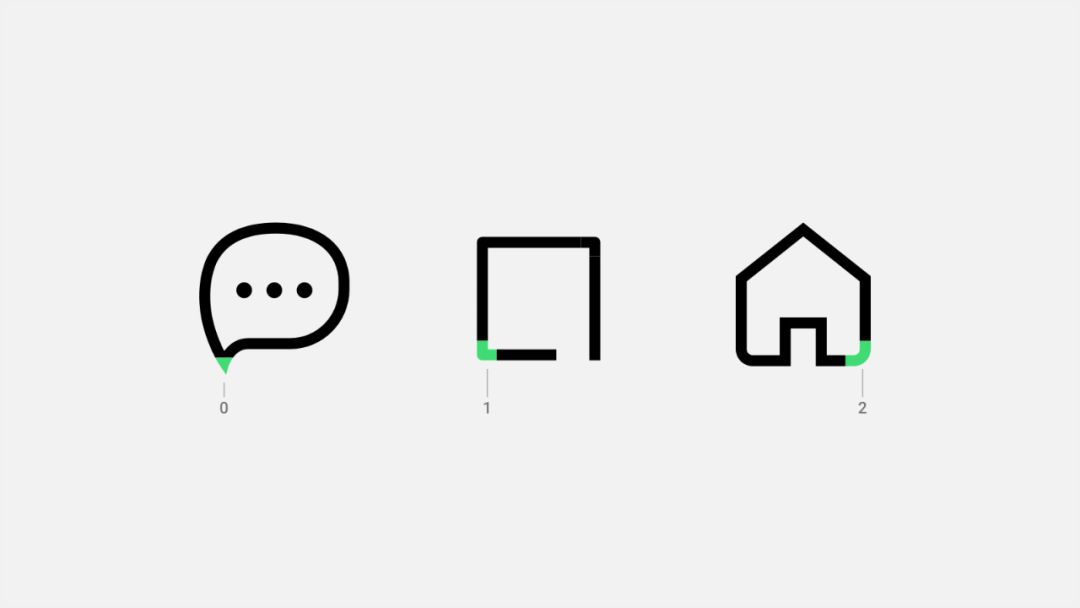
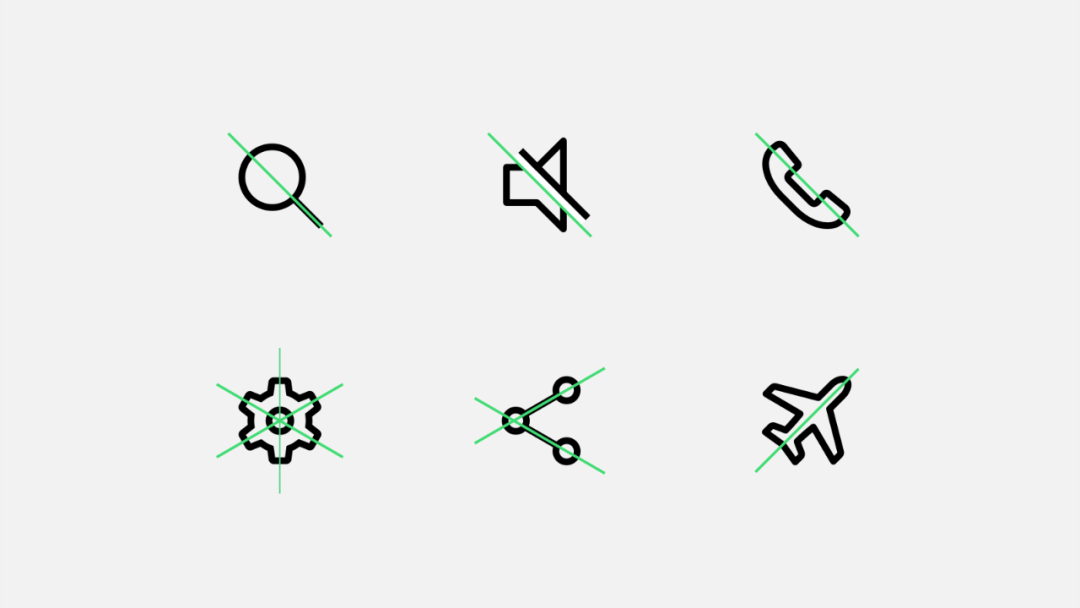
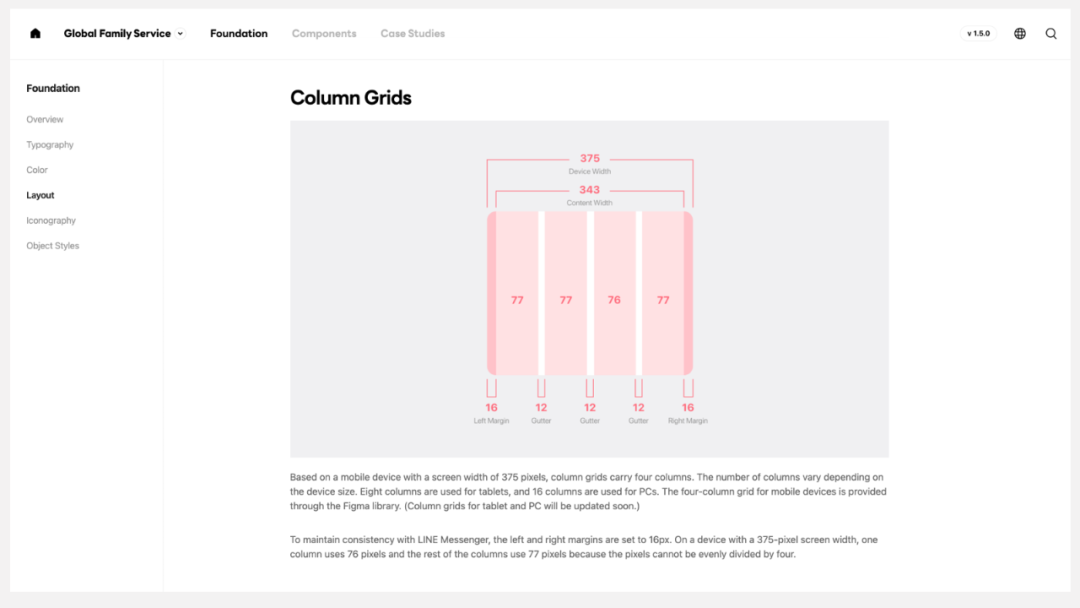
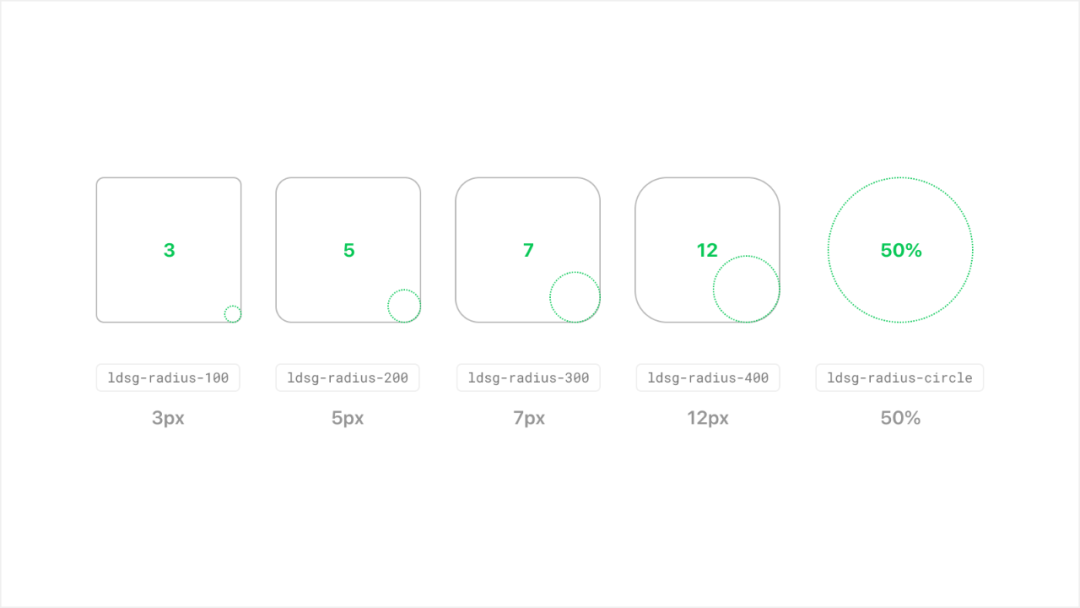
设计基础部分拆分了我们常用的概述、排版、布局、图标、和对象。这里面包含多语言出来思路,最牛的还参数定义化圆角。

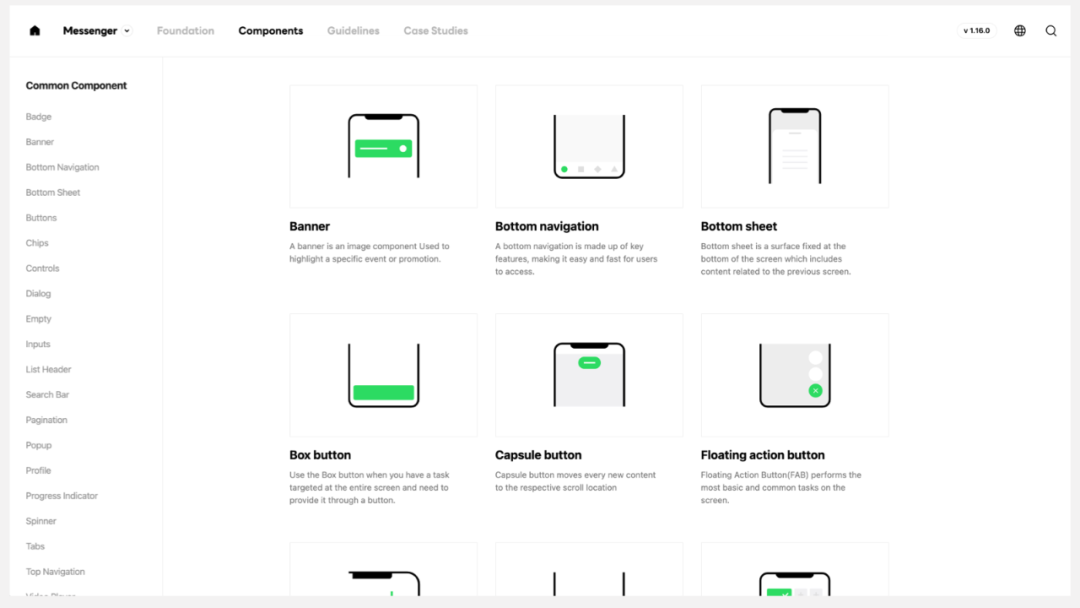
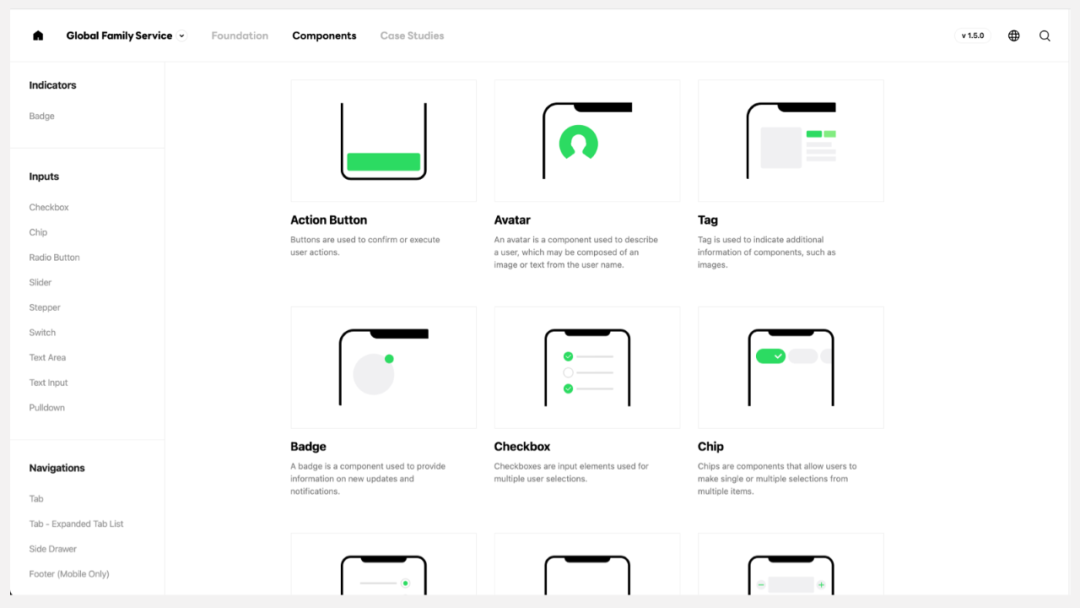
b.组件系统
组件是指可以自行执行功能的元素。LINE 全球家庭服务设计系统 (LDSG) 组件的设计允许您根据自己的服务条件对其进行定制。此外,由于它们是作为 Web 组件创建的,因此您可以在设计它们之后通过代码快速实现。

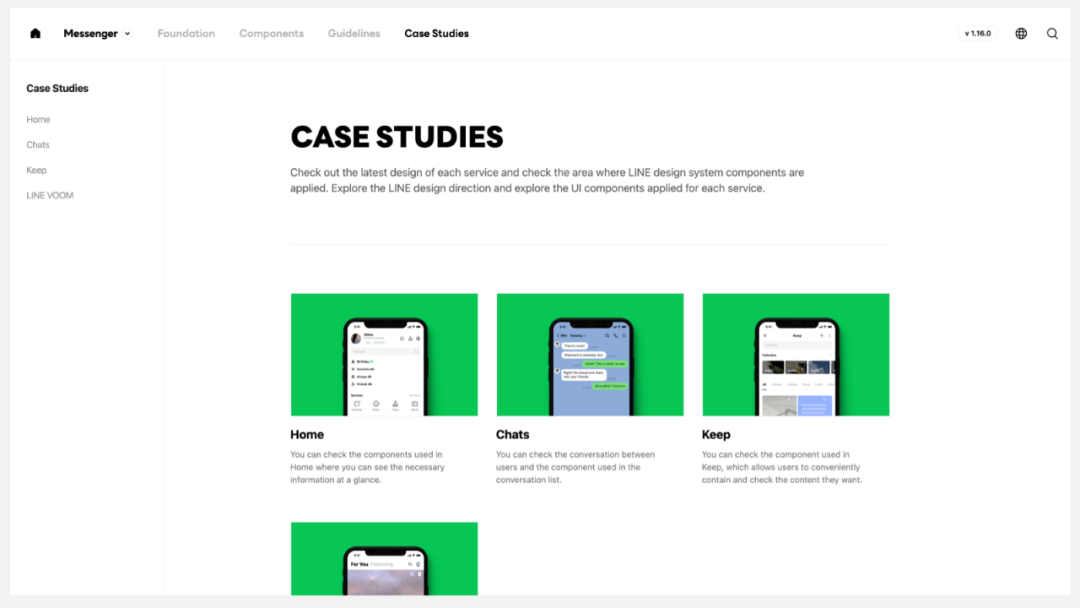
此外,在设计系统的案例研究菜单中,您可以查看线产品的最新设计、组件的应用领域以及线设计的整体方向。通过参考每个服务中优化组件的示例,可以灵活地应用于新的设计。
写在最后
LINE设计系统,我觉得这次最棒的地方是将本身LINE Messenger和Global Family Service设计系统拆分开,这样方便第三方和协同的人员能够清晰知道该如何选择组件应用。
当然,我们更应该学习他们定义这套系统背后的逻辑,元素规则怎么安排,多语言自适应怎么做?这才重点。而不是直接拿这个组件来用,希望今天文章对你有启发,欢迎大家留言和我讨论。
设计系统地址:https://designsystem.line.me/

