是不是觉得每次包装作品集都特别难?又不得不好好做。
可以说作品包装真的是一门庞大的体系,因为有很多讲究和细节。比如有封面封底、介绍页、目录、内容展示、亮点包装、思维呈现等。这样听起来,是不是觉得要注意的细节一下子又多了很多?大家不用急,我们慢慢来。
我挑选4个大家经常忽略的地方分享,希望能给你带来一点启发。尤其是第3个点,一定要注意,虽然简单,但出错也最多。
1.思维框架包装
在作品集包装中,设计思维的呈现是必须要有的一部分。这部分如何更逻辑清晰且视觉化的展示,也是考验设计师能力的时候。大家日常看文章,应该有注意到大厂的作品包装,在思维呈现的架构图上,做得是比较用心的。所以这块,设计师务必要重视起来。
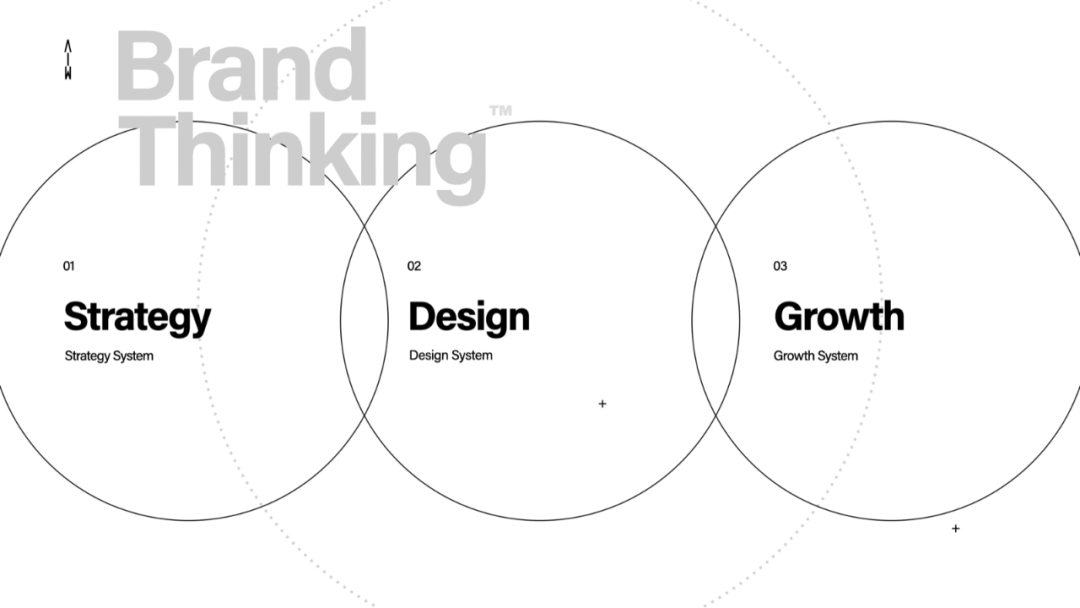
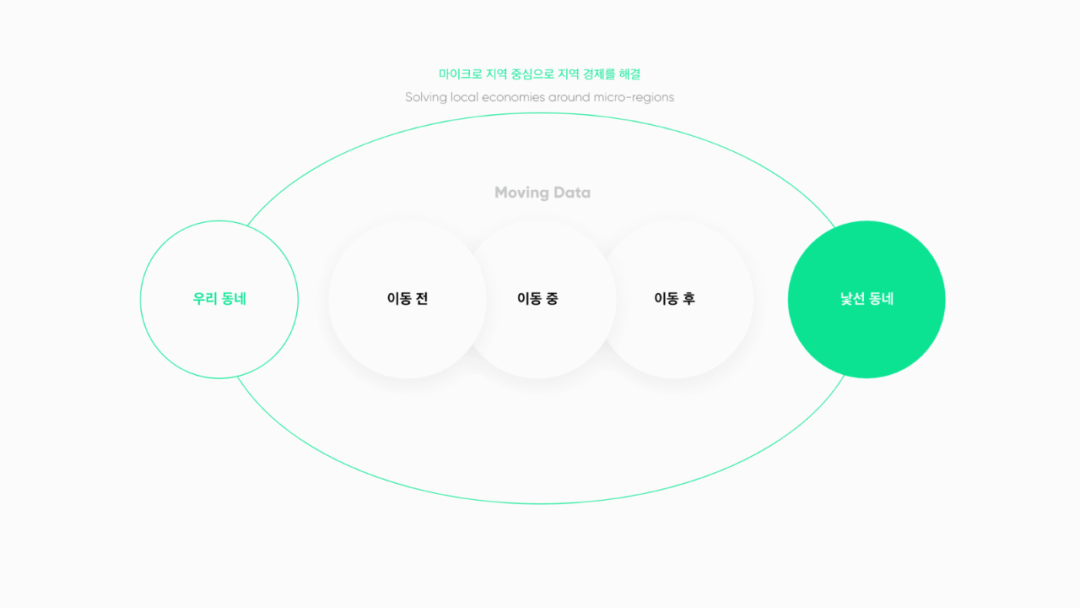
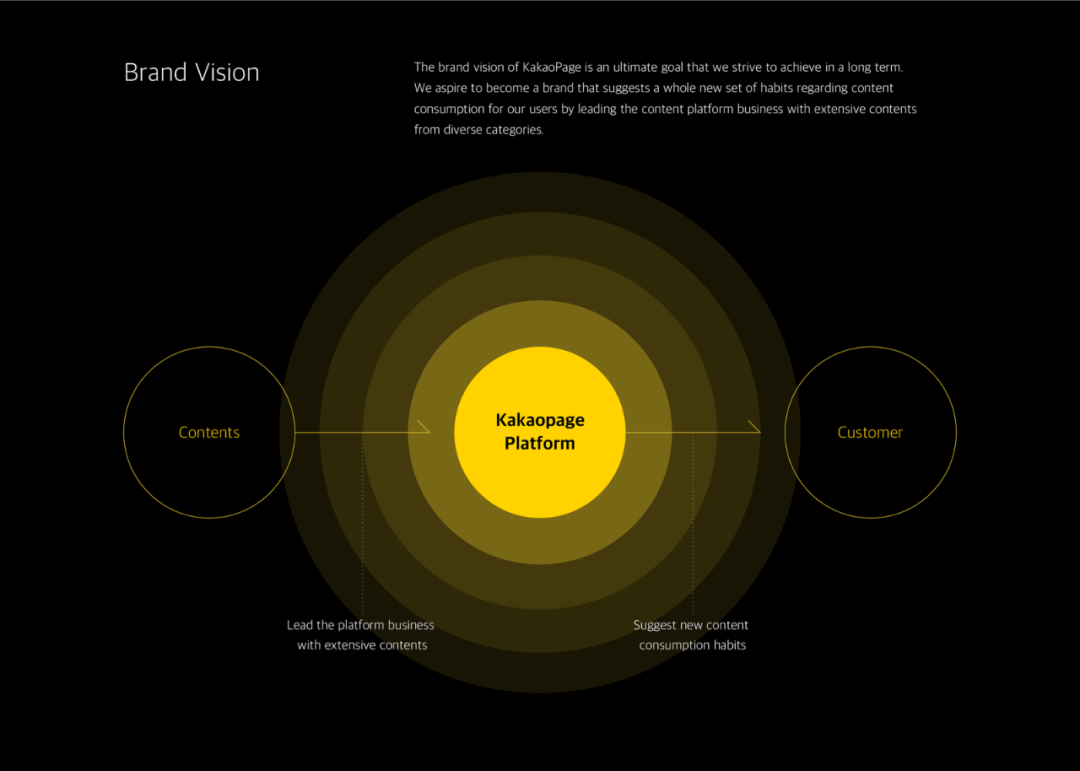
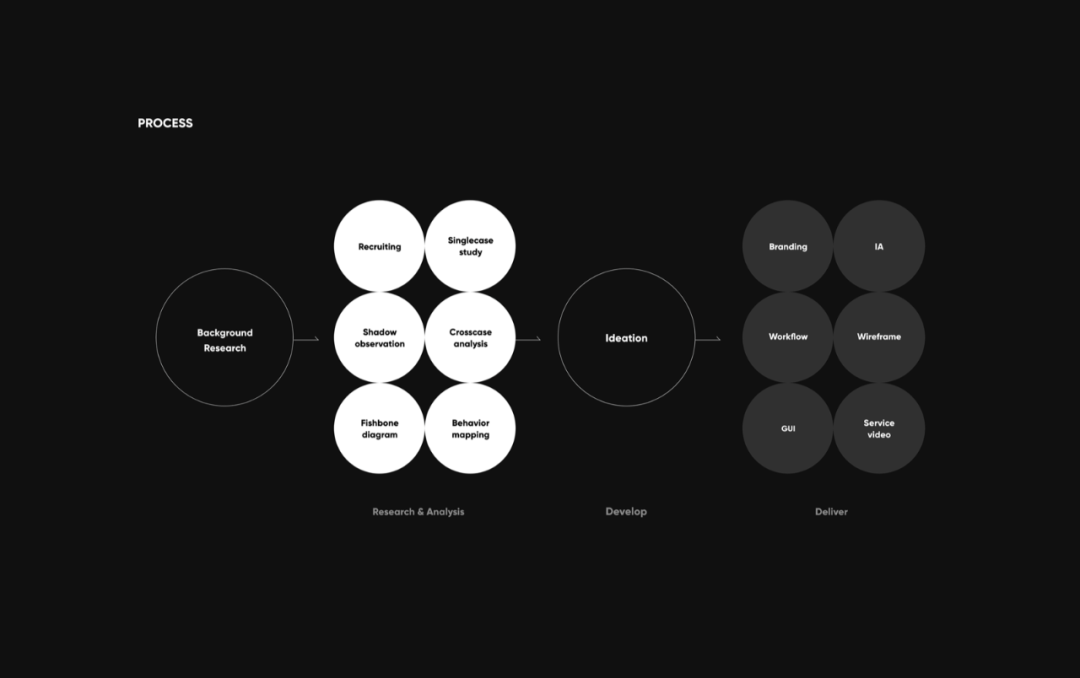
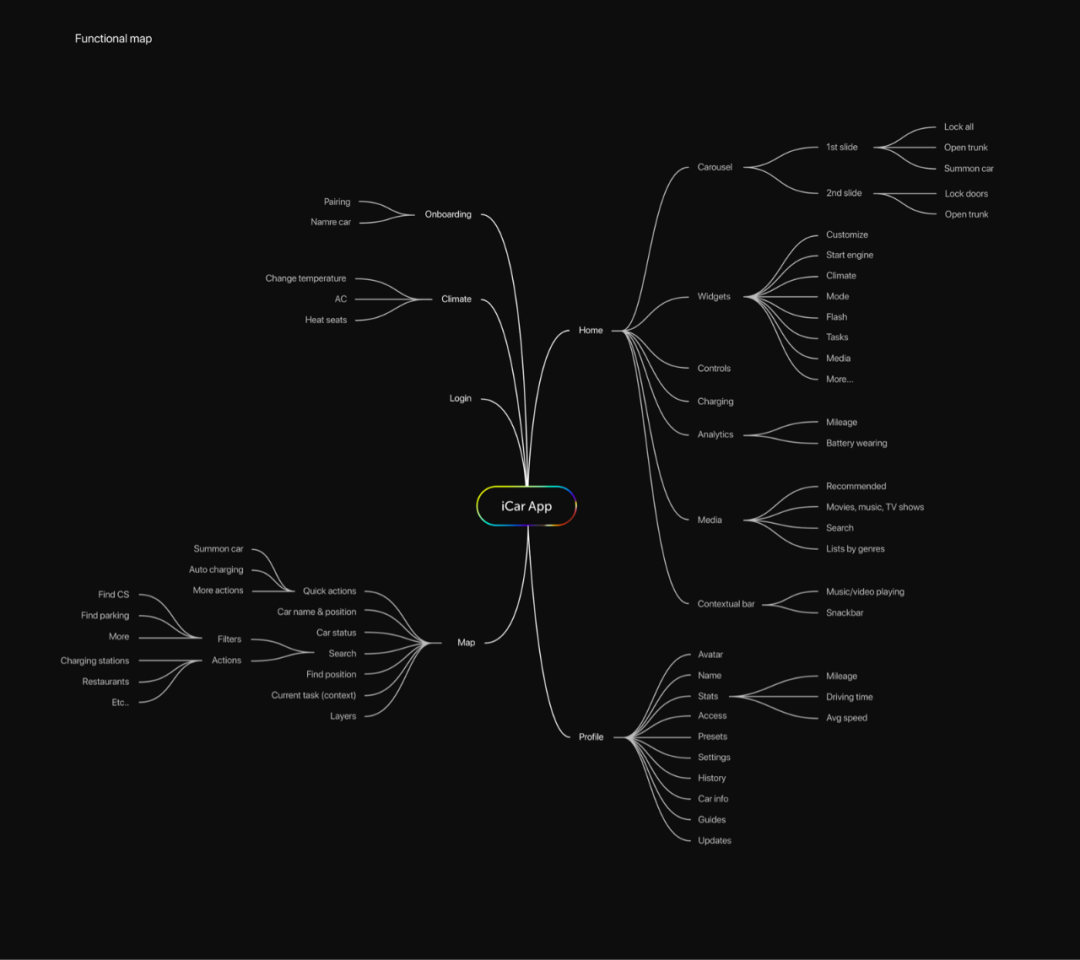
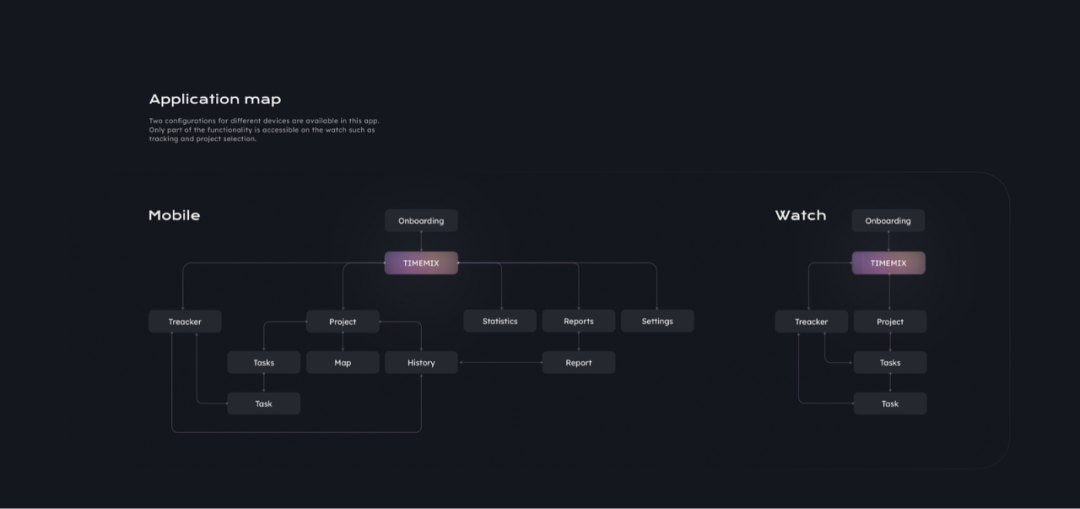
下面这几个框架,在包装作品集中常用,大家可以学习下。

还可以纯线框,加上文字排版也是很高级。

或者可以加一些微弱投影,显得有些细节和质感。



2.信息架构
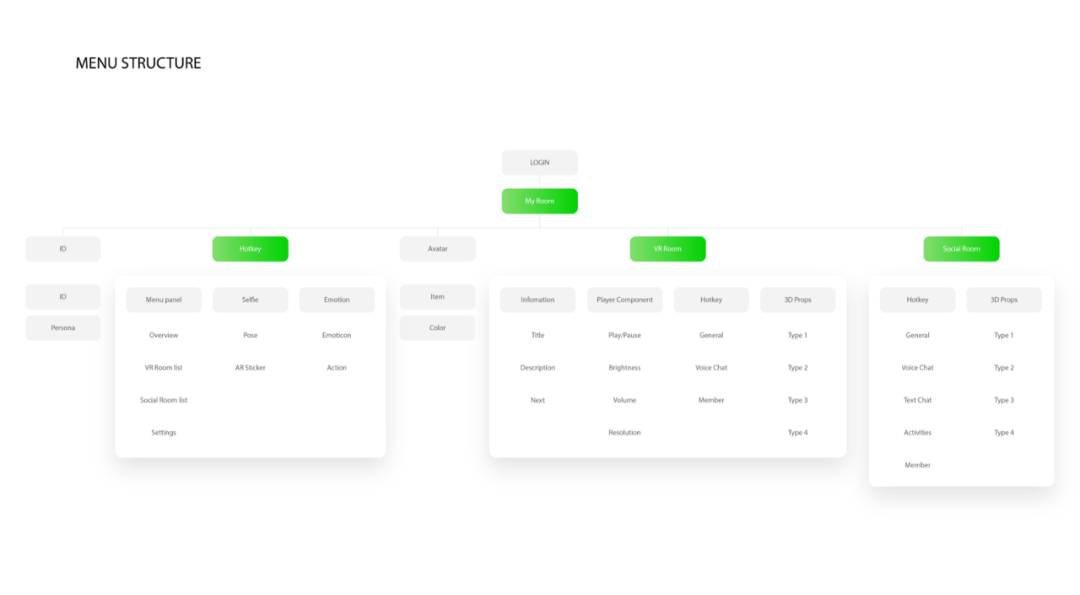
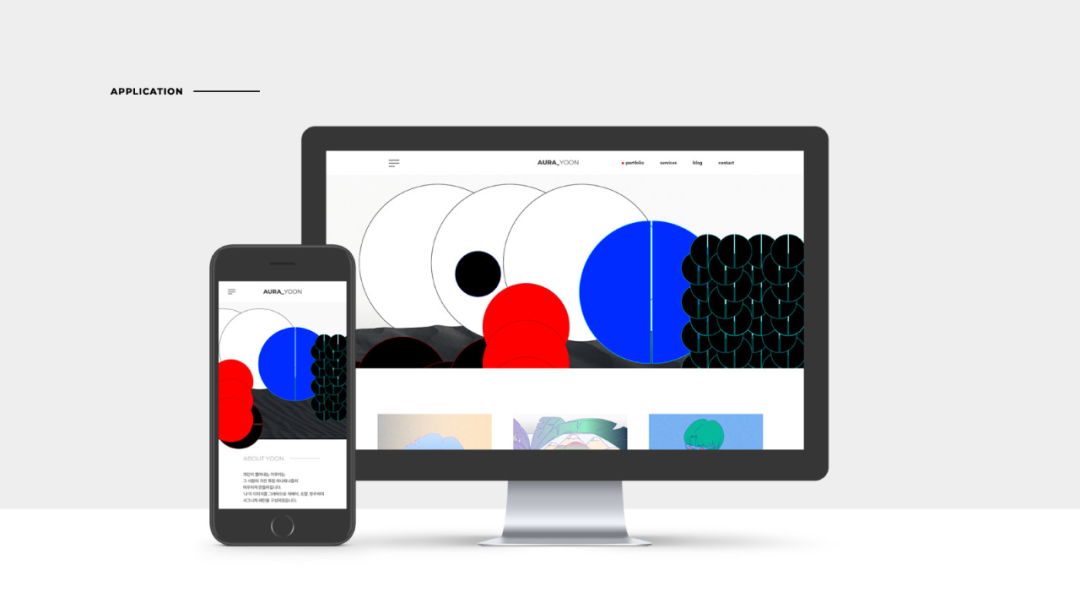
部分设计师想体现综合思维能力,想在作品集中包装信息架构或者交互框架。那么,这块的视觉包装也很重要,尽量不要随意的展示,不然也会影响到整体美感。
比如可以像下面这张图,视觉化的处理。



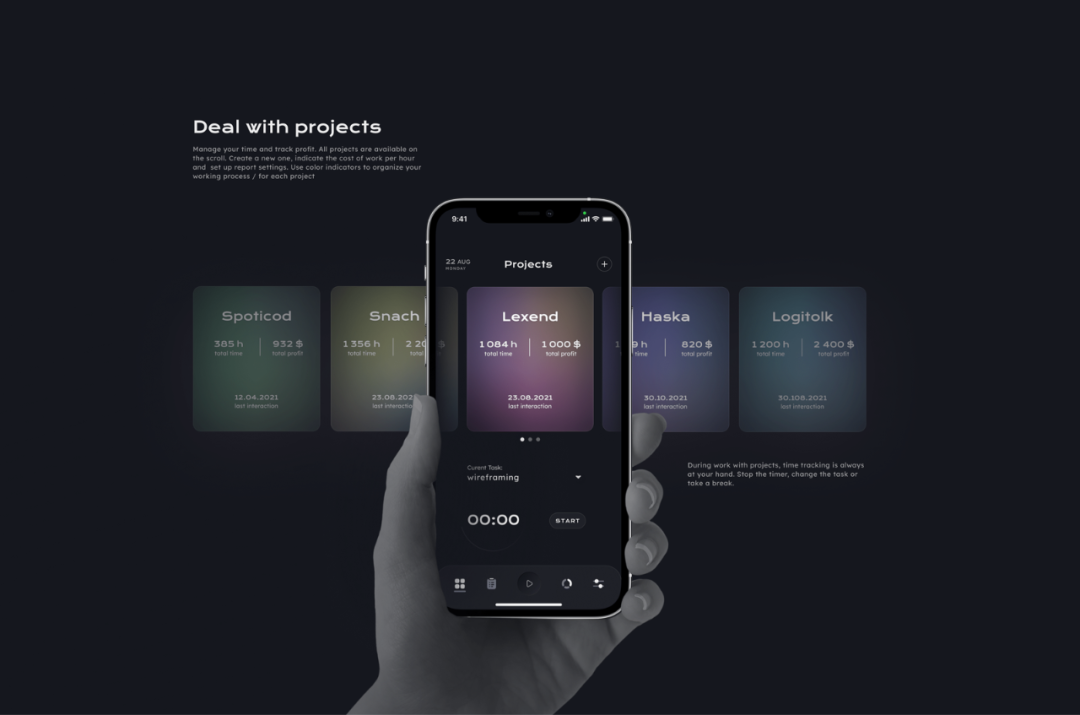
3.整体框架
这块可以说是重中之重,我之前看很多设计师的作品,包装中的框架在四周随意放置一些不相关的信息,而且还添加各种装饰元素,可以说简直要命,不知道看到这篇文章的你,是不是也这样的。
整体框架是啥?

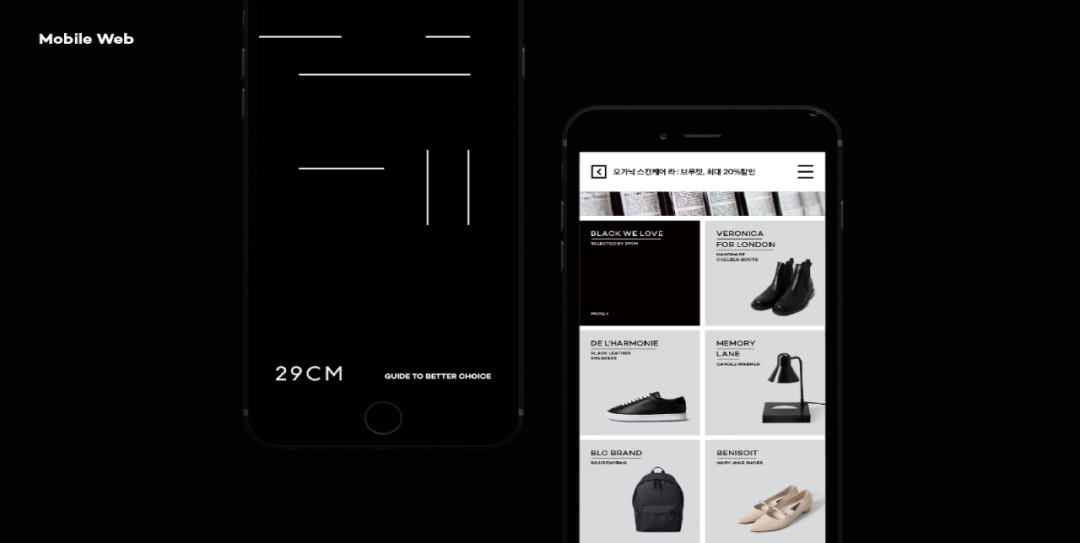
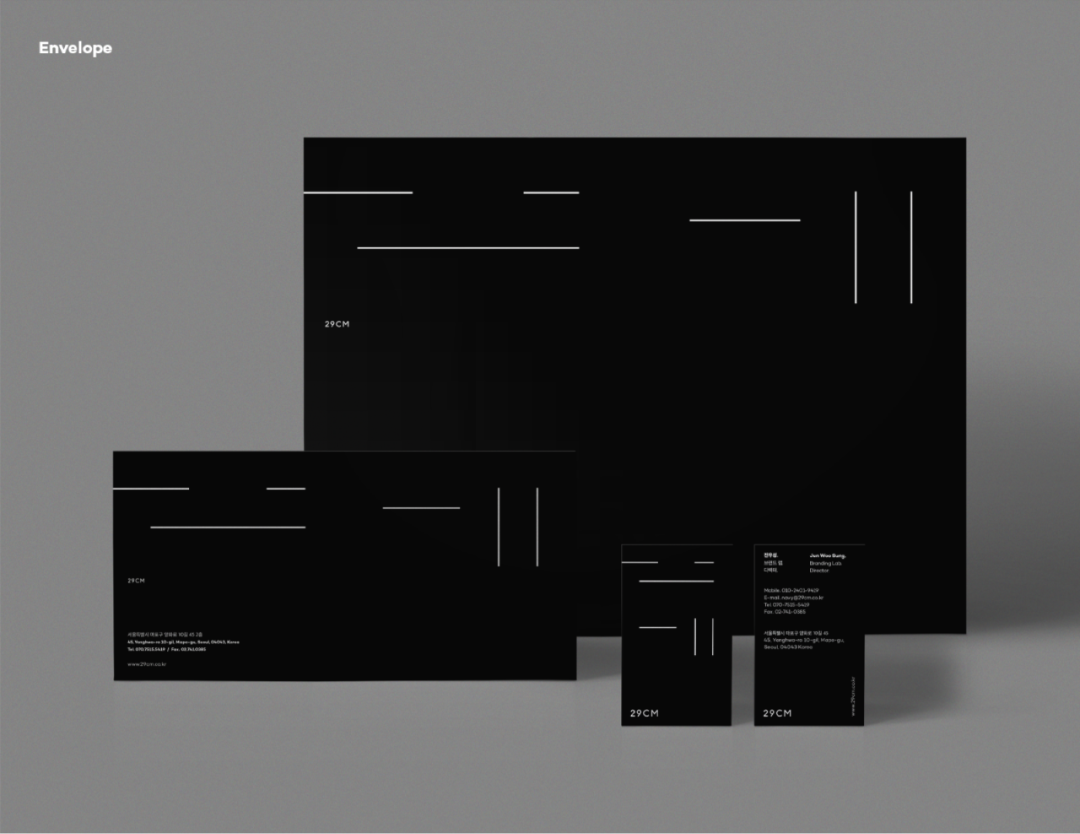
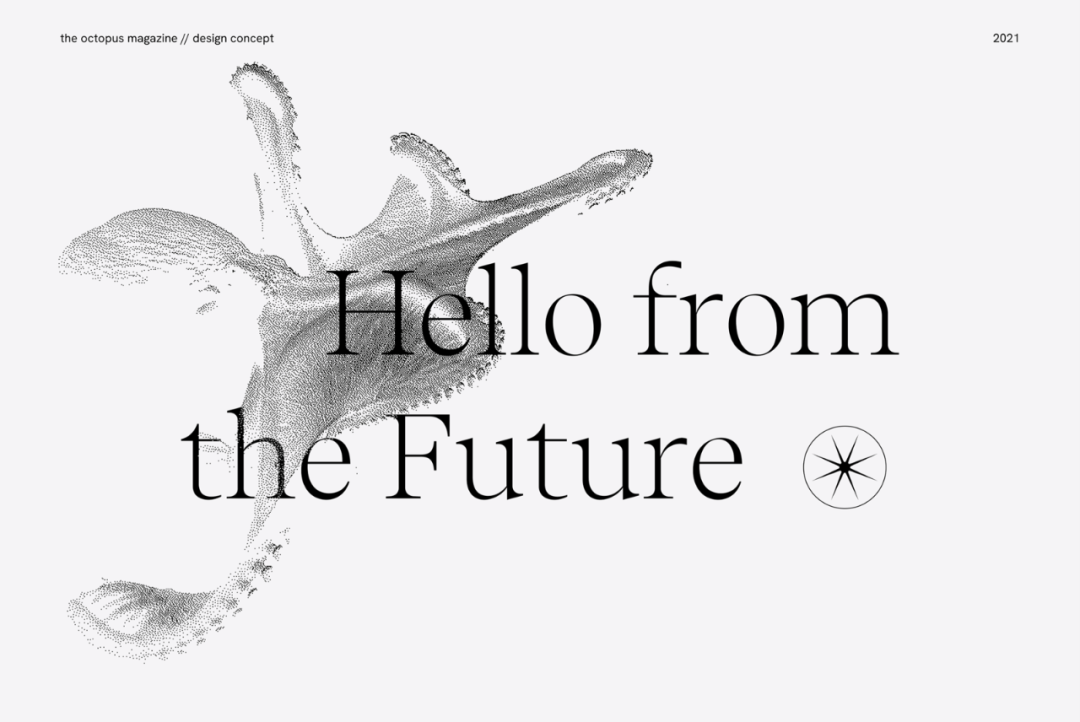
说直白一些,红色安全区域内包装排版,然后主标题一般在左上角。有很多设计师会在安全框四周放满装饰元素,比如文字、或者几何图形。这种一不小心就会出现脏和乱的现象,所以最好极简为主的原则,下面来看几个不会出错的案例。
左上角小标题(比较推荐这种)


下图是左上角小标题+装饰线





作品包装,本身就是以内容为主。要是没十足的把握,一定要过滤一些多余的装饰。如果处理的不好,还给自己减分。
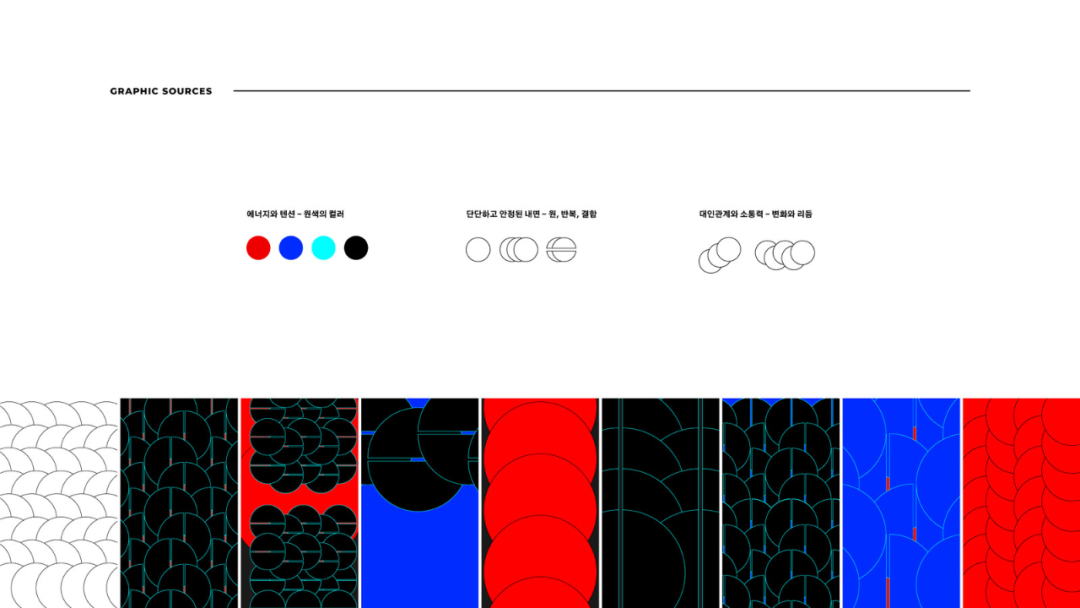
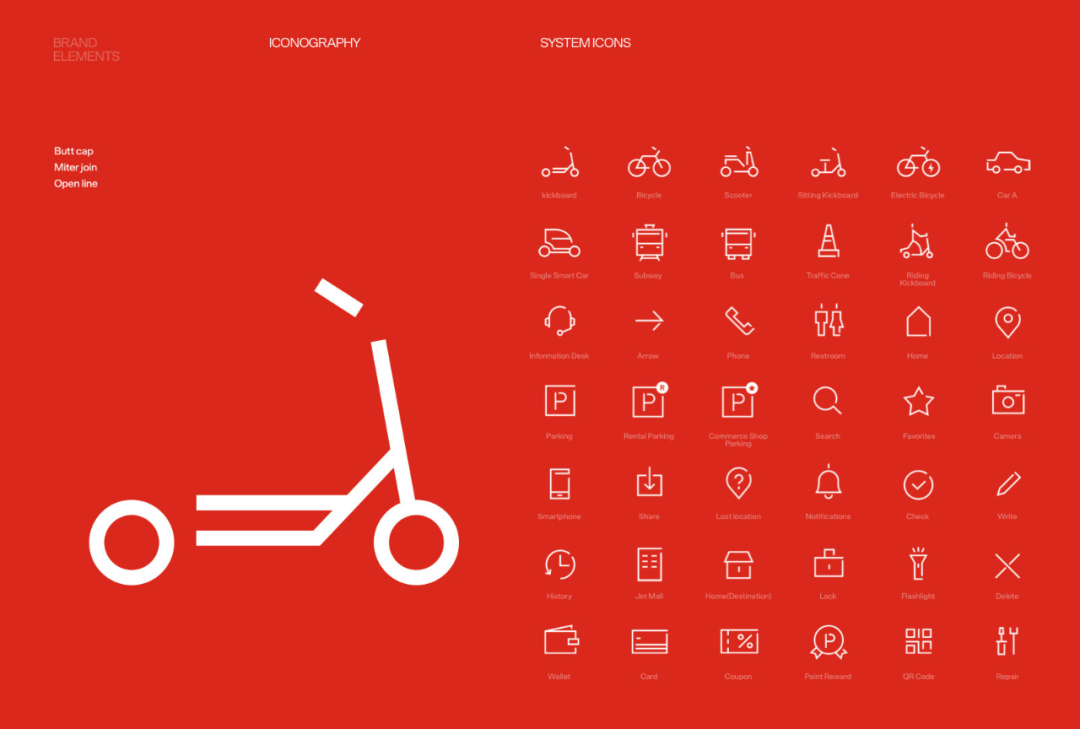
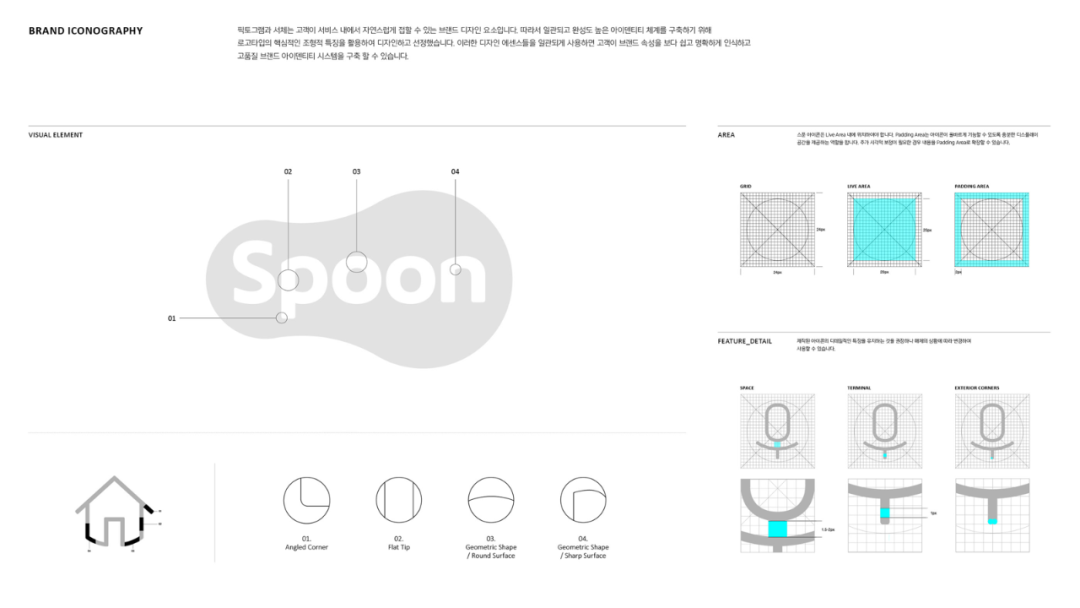
4.图标包装
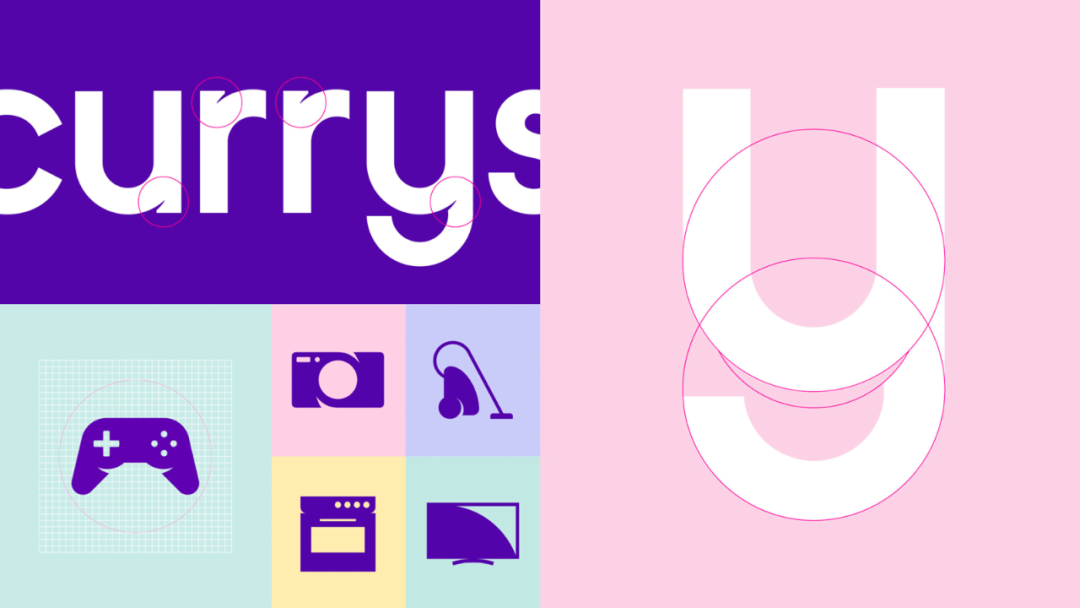
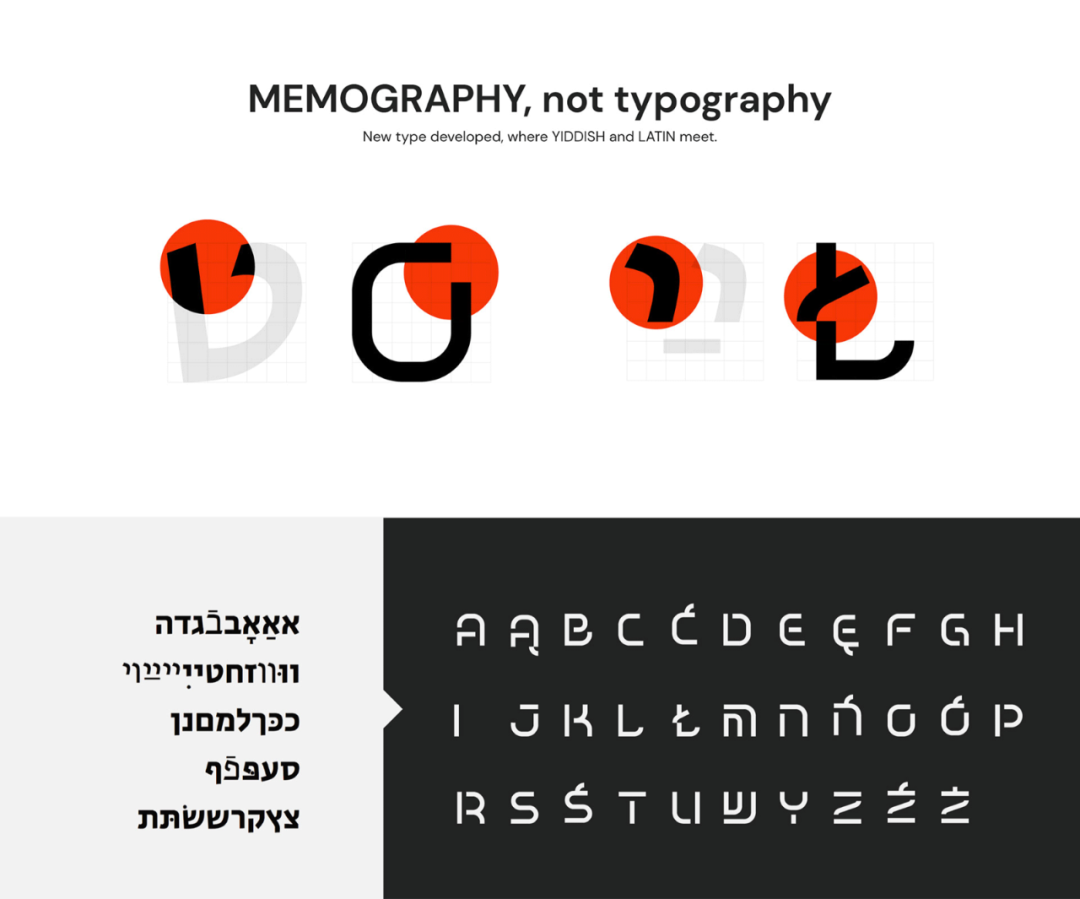
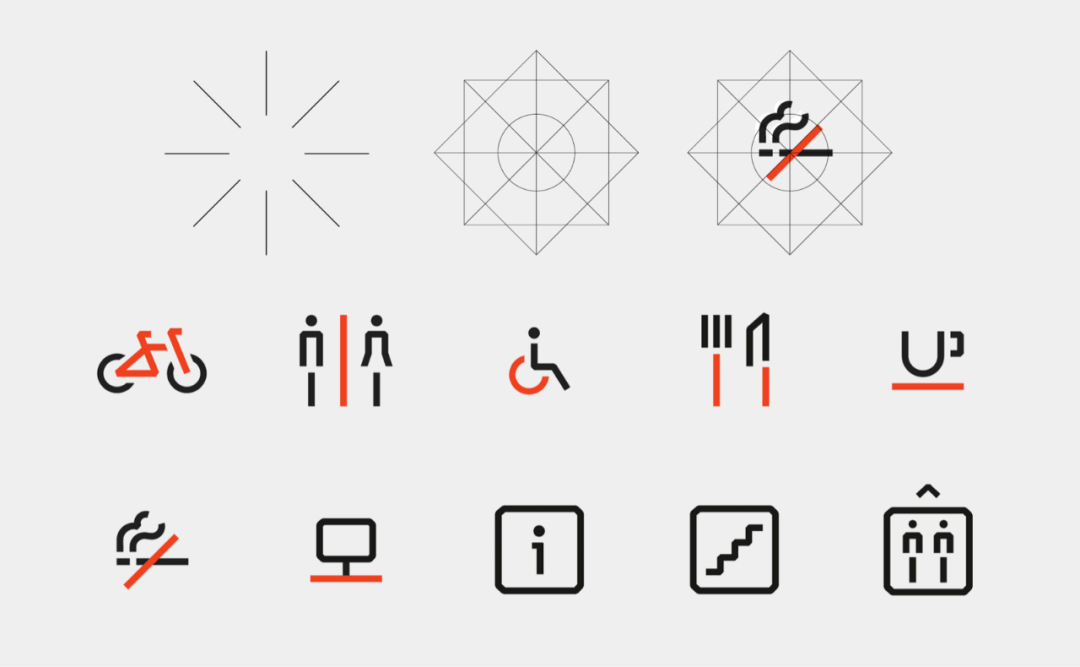
图标的包装,是设计师视觉化体现的一个核心部分,因此大家一定要务必重视。那么图标包装一般会包装那些范围,比如规则定义?品牌符号提取思路,图标视觉展示等。





图标包装其实不难,就是展示你的设计图标的能力、规范定义能力、符号提取应用能力即可。

