不知不觉,2021已经结束了,过去的一年里,全球各大科技公司可谓是动作不断。
尤其是在 UI 设计,更是一眼可见。
细心的朋友应该发现,这一年,很多产品在设计形态上开始发生一些变化,比如开始走向拟物潮流。今年议论最多的 UI/UX 趋势莫过于“元世界”,新物种的出现,我们的设计思维模式也会随着变化,要考虑更多环境和场景因素。
那么这些对设计师影响大与小,我想时间开始慢慢证明。作为设计师,要有前瞻探测思维,对行业的敏感性,对趋势的敏感性。今年我从年初就开始关注趋势变化,那么按照惯例,我把自己所看到的及时与大家分享,希望各位能看完文章留言和我一起讨论。
接下来,我们就总结回顾一下 2021 年全球各大公司的设计改版,观察一下 2022 年的未来趋势。
1. 视觉质感
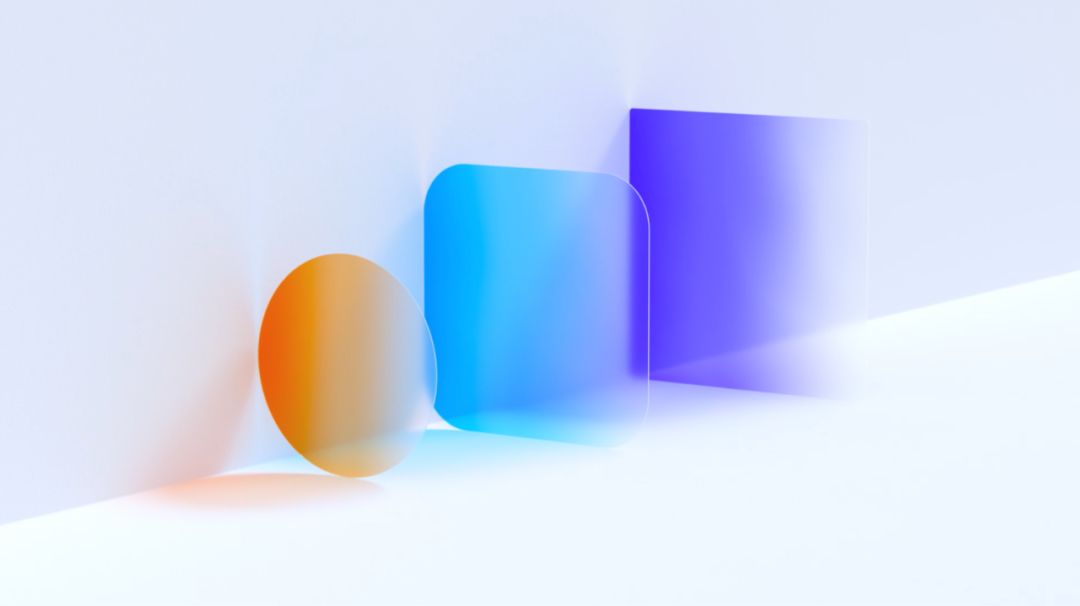
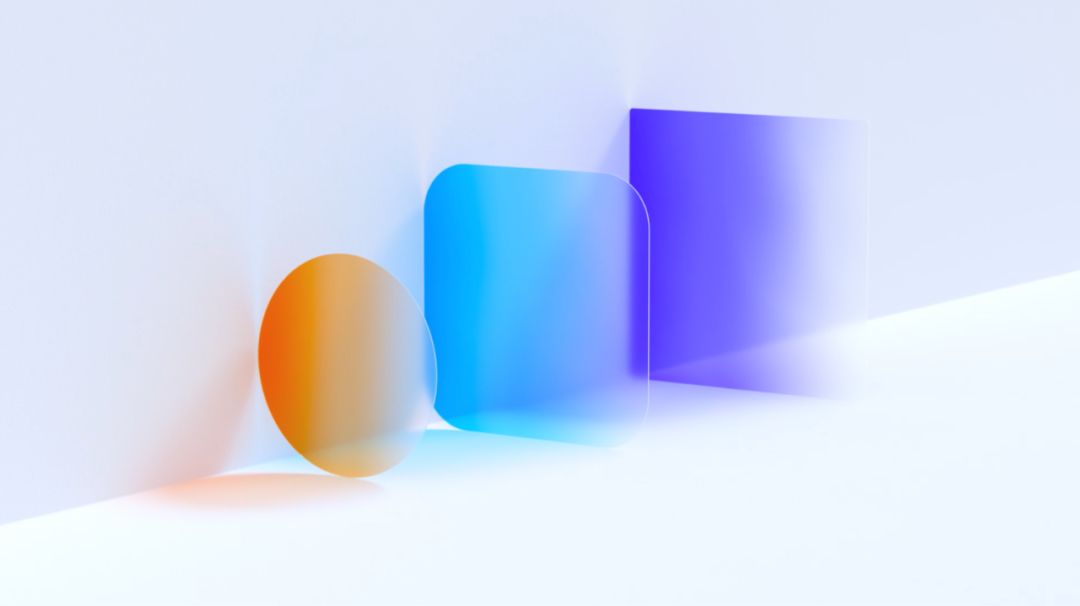
2021 年,我们发现了 UI 全面走向拟态化,逐渐达到最高峰,可以看到很多产品迭代更新,都在UI界面中使用一些质感,这些质感可以丰富 UI界 面的细节元素,也是打破了这几年单一扁平化的设计,在 2022 年 UI 轻拟态化的浪潮又将继续掀起一阵风。
关键词:柔光质感、细节拟态化、轻玻璃质感、弥散渐变

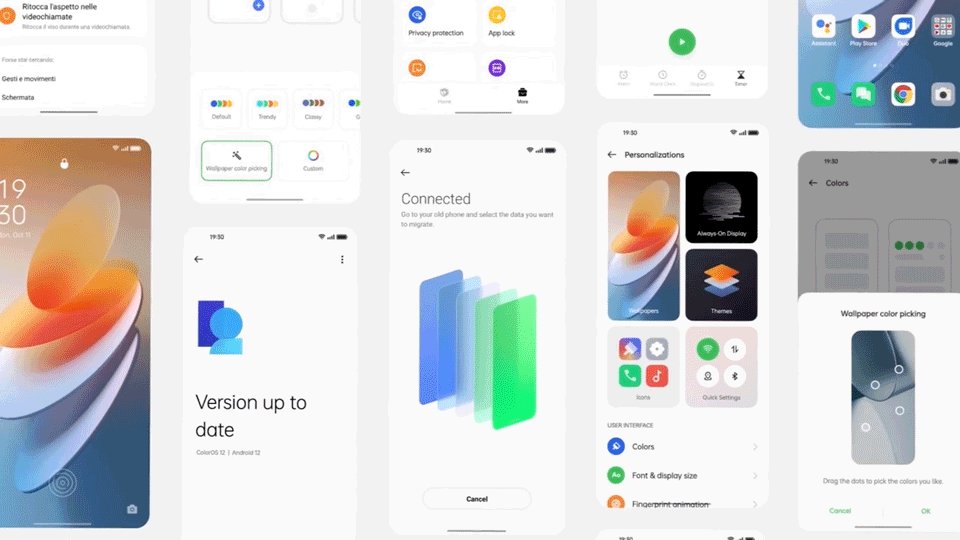
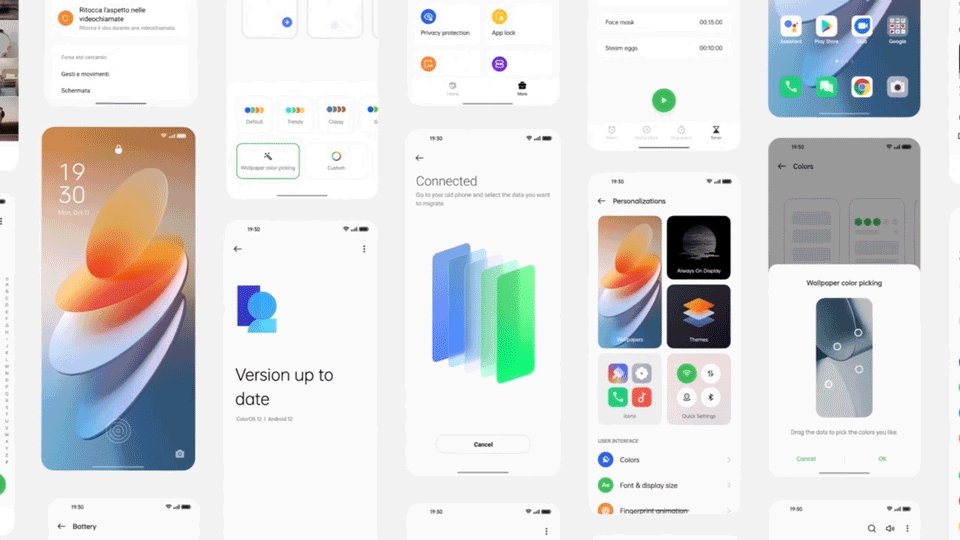
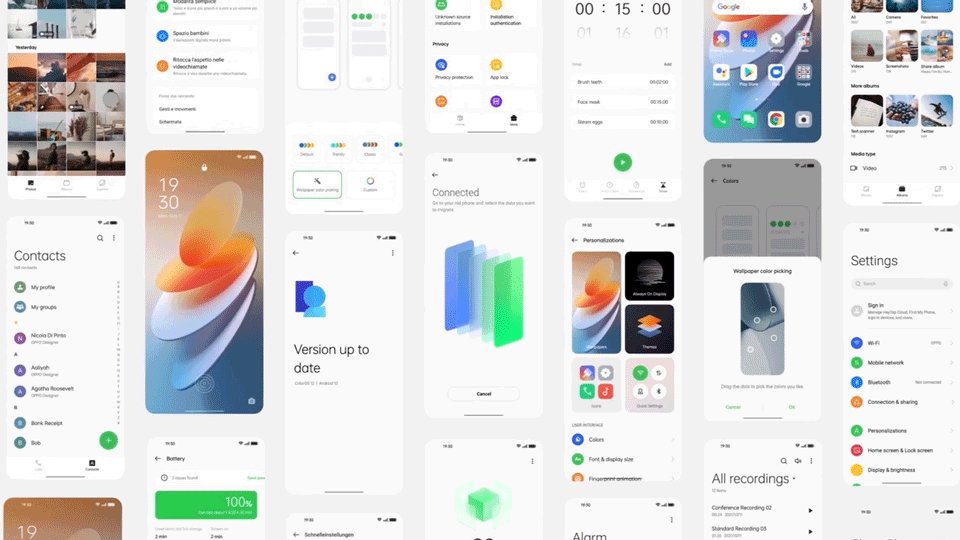
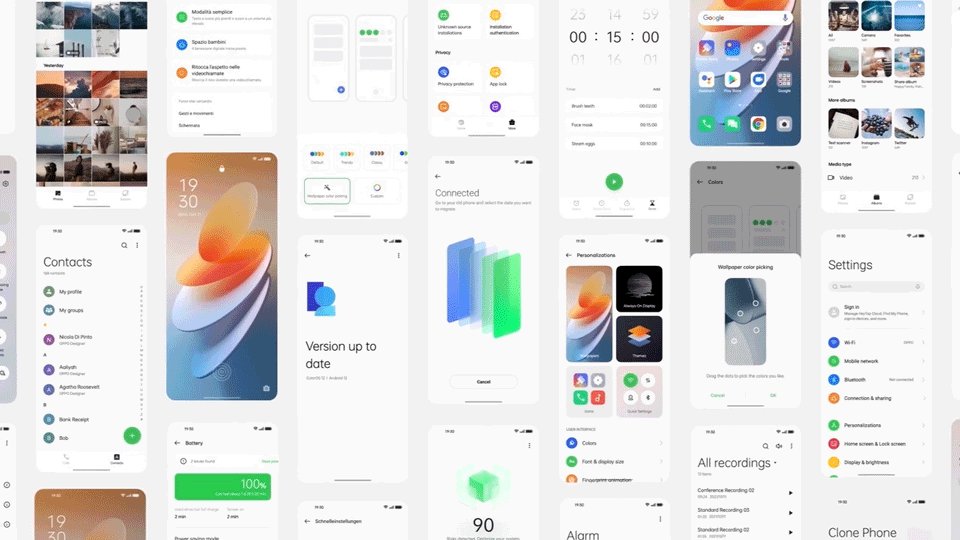
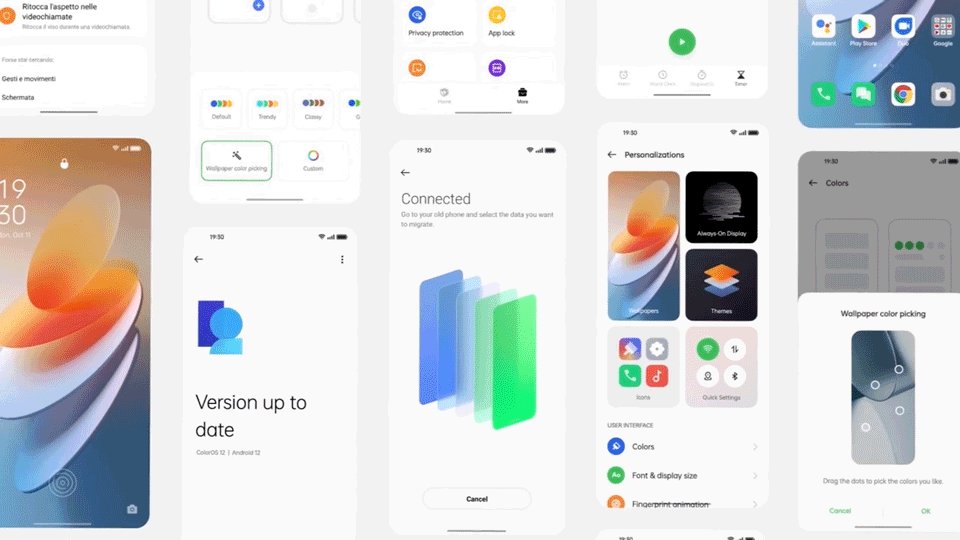
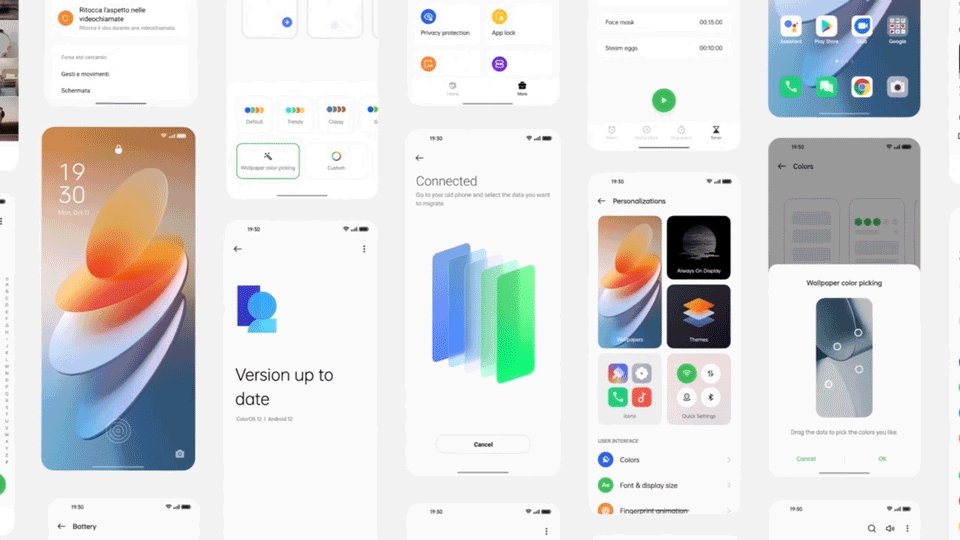
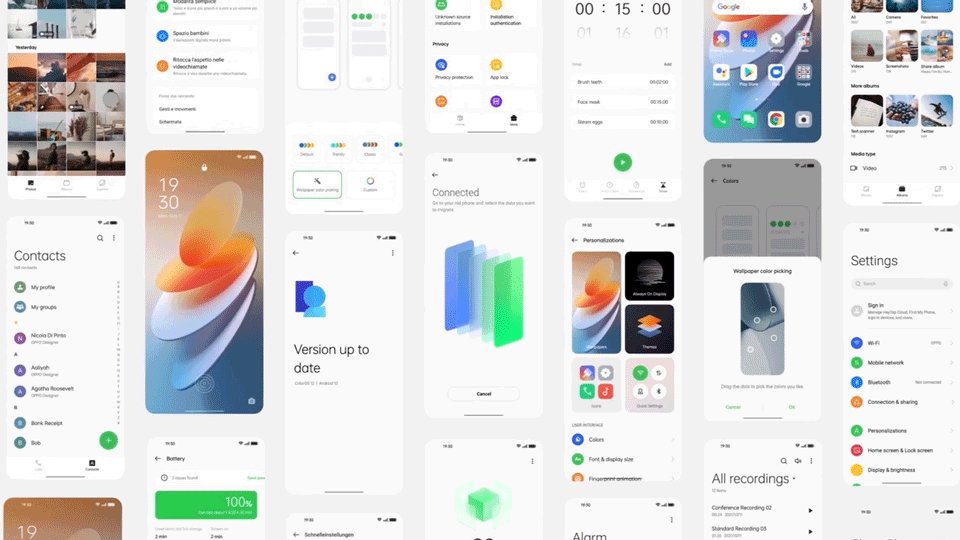
Oppo ColorOS 12

Oppo ColorOS 12
Oppo ColorOS 12 设计语言更新宣传影片

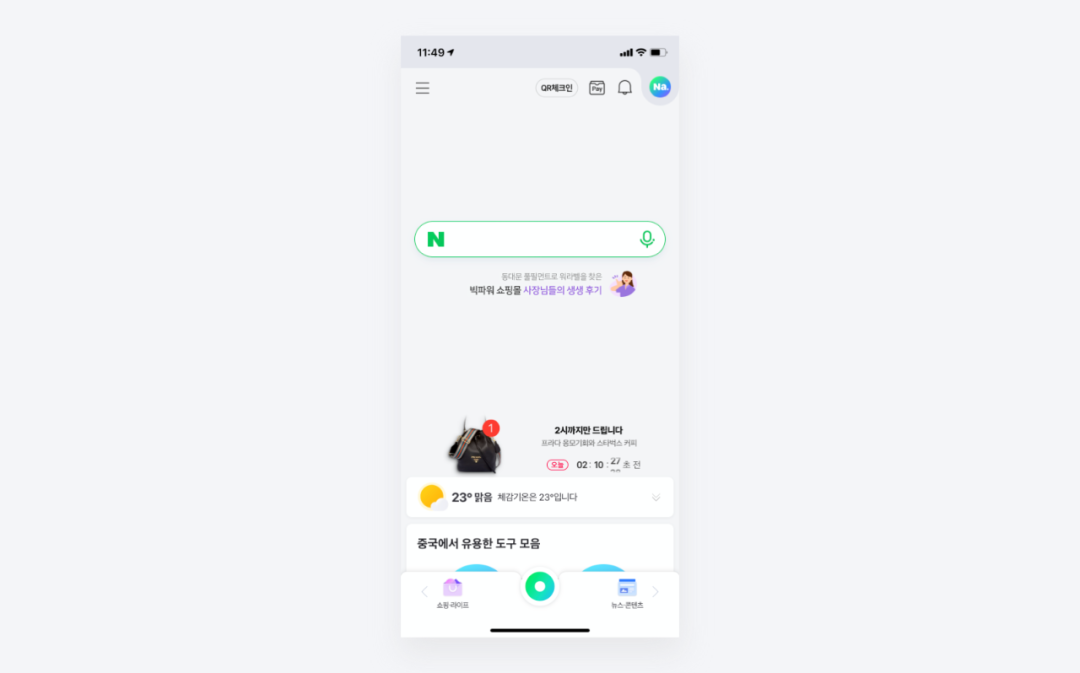
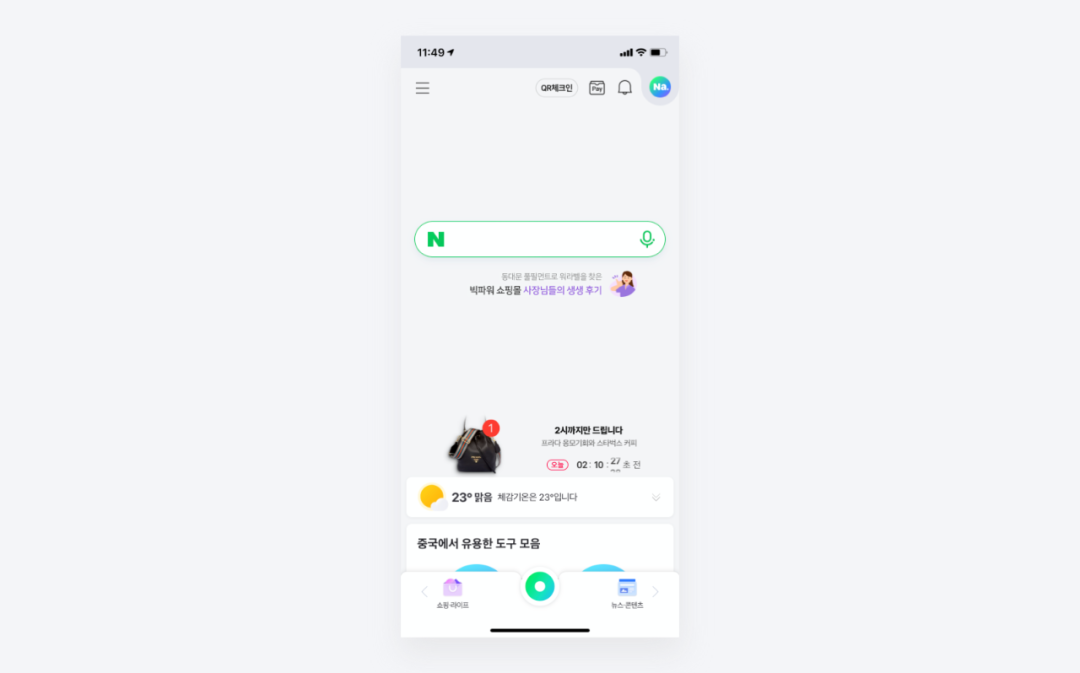
NAVER 首页更新,图标采用轻玻璃拟态质感

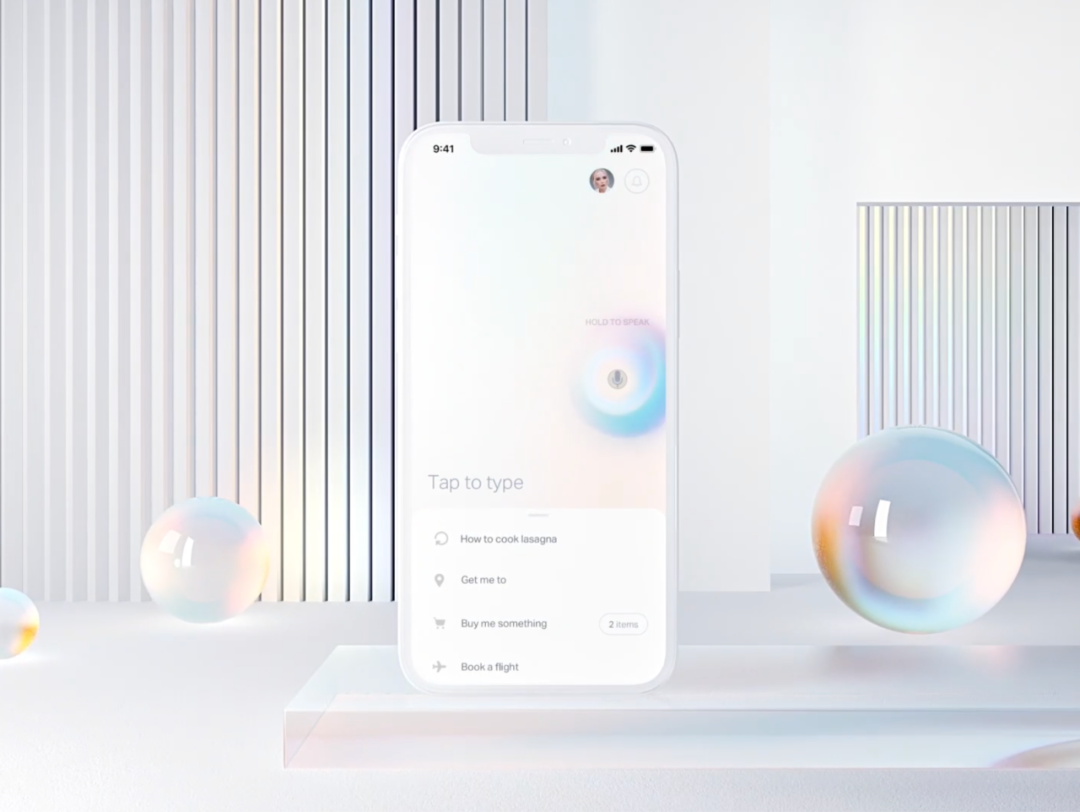
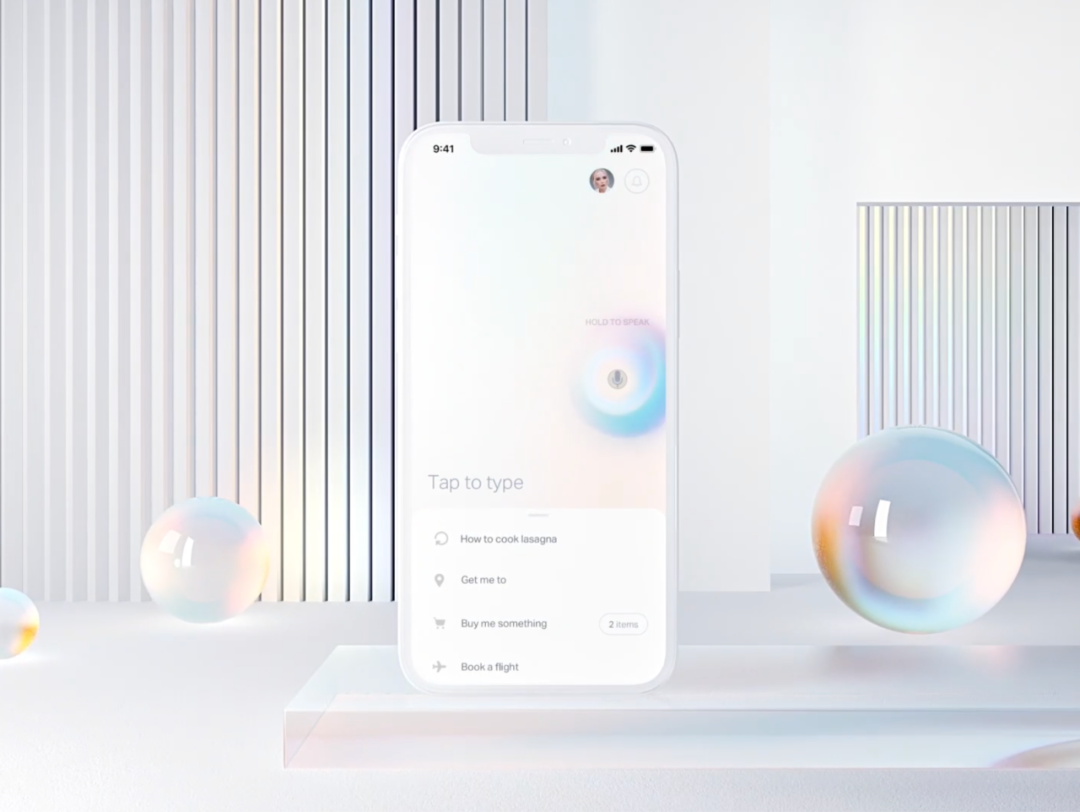
Dribbble @ Gleb Kuznetsov
UI 界面拟态化不只是使用 3D 元素,当然还有一些弥散质感光影元素应用,可以增加 UI 界面质感厚度和纵深感。

3D 元素的使用从去年一直延续至今,对于2022年3D化的使用将会持续加强,至少目前还没有出现说看腻了场面,但是时间过长也许还会回归半扁平质感。
在网页设计中,玻璃拟态化质感也频频出现,让网页设计富有空间质感。
情感数字化也是我今年听到的一个词,觉得非常有意思,以前我们谈情感化,其实情感化都是基于我们前期安排好的布局。如今数字情感,与机器对话不再是冷冰冰,情感数字化正在以“无打扰”的方式崛起,以陪伴式出现在用户面前。
百度· IDG 体验设计部 / Behance @42 Design
百度· IDG 体验设计部/Behance@42 Design
虚拟助手的出现,让人类与机器世界对话更加真实。比如百度车联网今年前瞻概念设计中 “interflow” 设计,虚拟语音助手主动唤醒与前排乘客交流,让乘坐体验更温暖。
AVON 产品情感化小手设计,用户将选中产品加入购物车中,整个过程就是一只手拿着产品放入购物车,然后完成后点赞表示很棒。
动态设计,今年看到很多设计师,都将静态的UI加上趣味性动态效果。动效可以增加产品对用户吸引力,还可以更有效的传递关键信息。在某些时刻动效还能唤醒用户情绪,比如一些开场动效或者触发式动效。
今年 6 月 Facebook 品牌更新,推出了一个新的品牌标志,该 LOGO 以新的、富有想象力和表现力的方式展示了该平台当前的核心视觉元素。杂志化版式与动态集合,让整个画面富有张力。
在过去的十年里,表情符号已经成为我们交流方式中不可或缺的一部分,并引起了从语言学到心理学等学科的学者的关注。在最近几年,各大企业重新定义的表情,人性化表情的出现也是对生活的一种映射。
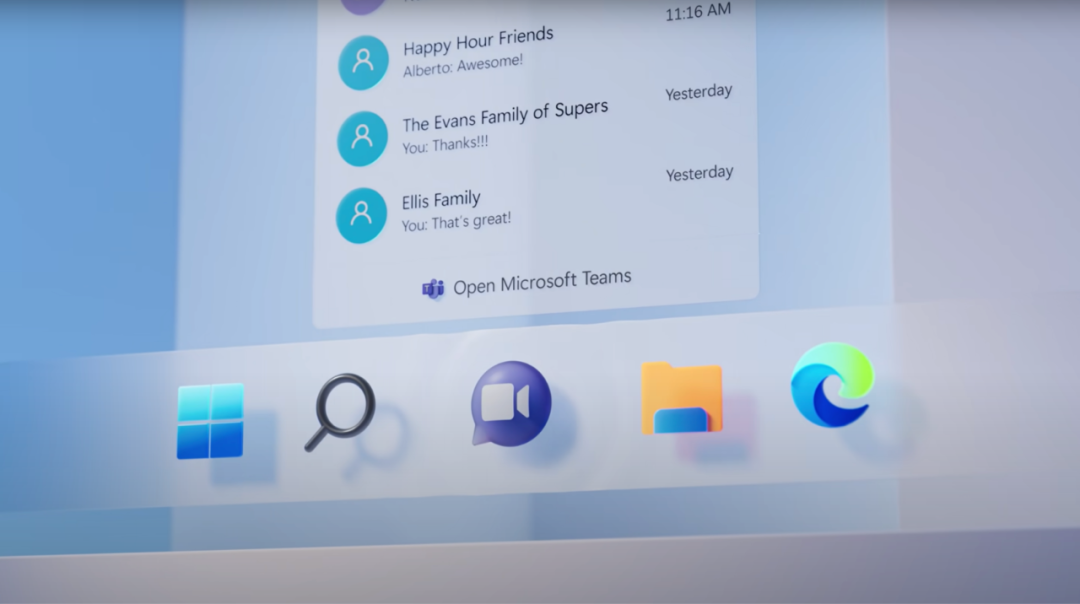
微软在今年九月份,对现有的表情符号库进行概念化重新设计,让表情更生动,拟真效果更明显。
Facebook 的“关怀”表情符号帮助人们在疫情斗争中进行交流。
三星 ONE UI 4.0 系统更新,重塑表情符号展现方式。
不知道大家有没有发现,我们常规圆方三角形的应用现在看着越来越枯燥乏味了。
今年 Google Material Design 设计系统更新到第 3 版,做了很大的变动并取名为 Material You,带来全新多维图形系统,打破了单一图形在系统里面的应用。随着技术的成熟,更多可能性将会逐步实现。
Material You 采用多元形状来构建系统,相比我们传统思维,方形、圆形等过于单一,新的几何化系统会更丰富和品牌性。
更多关于 Material You 的信息可以查看:
多元几何应用可以增加设计记忆点,在竞争产品中脱颖而出。
Behance @ the octopus magazine
单色设计一直以来都是每年会延续的一个趋势,为什么?其实我们可以看到在一些偏工具性产品或者商务软件应用、高端产品定位,单色设计几乎常存在。所以虽然今年逐渐走向拟物化元年,但是一些极简小众的格调还是依旧保留。
kurppahosk 对 XXL 品牌的全新重塑,整个设计就绿色贯穿整个品牌延展。
National Women’s History Museum
VR 与 AR 每年都会跟随着不一样的技术形式出现,比如今年比较火的“元宇宙”、其实就离不开这两种技术。VR 与 AR 技术的出现,给产品体验带来更丰富的体验感,AR 使用户能够在现实世界中看到数字对象,跨越屏幕边界的体验。VR可以在家享受丰富的数字生活,沉浸式体验氛围感。
关键词:沉浸式、增强现实、虚拟实境、混合现实(XR)
Holoride 为自动驾驶汽车乘客打造抗晕车 VR 体验,在车空间内可以享受这种娱乐体验。
Space Popular 为约翰索恩爵士的博物馆展览设计虚拟门户
Architecture studio Space Popular 已经与约翰·索恩爵士博物馆在伦敦建立一个展览,着眼于虚拟旅行“的魔法和力学”。
该展览名为“流行空间:门户画廊”,将于 2022 年 6 月开幕,将展示虚构门户的历史,以及对博物馆本身的物理门户和虚拟现实 门户的研究
伦敦数字公司 Sennep 与动画工作室 Animade 和创意技术专家 BitStudio 合作,通过 Google HK 创建了一种有趣的增强现实应用程序体验,为香港市民带来趣味性体验。
趋势每年都有更新迭代,但是不一定每年都要革新的变化,我认为好的趋势自然是慢慢微小的变化,是克制的进步。每年的趋势出现,也都是互联网时代的产物,消费升级的变化,用户的品味变化,这是好事。
面对新趋势我们需要理性看待,合理的应用。我个人很喜欢去研究趋势,很喜欢新鲜事物,就仿佛发现了新大陆。不过对于产品的设计,关键还是需要找到符合自己产品调性的打法,切勿跟风。