
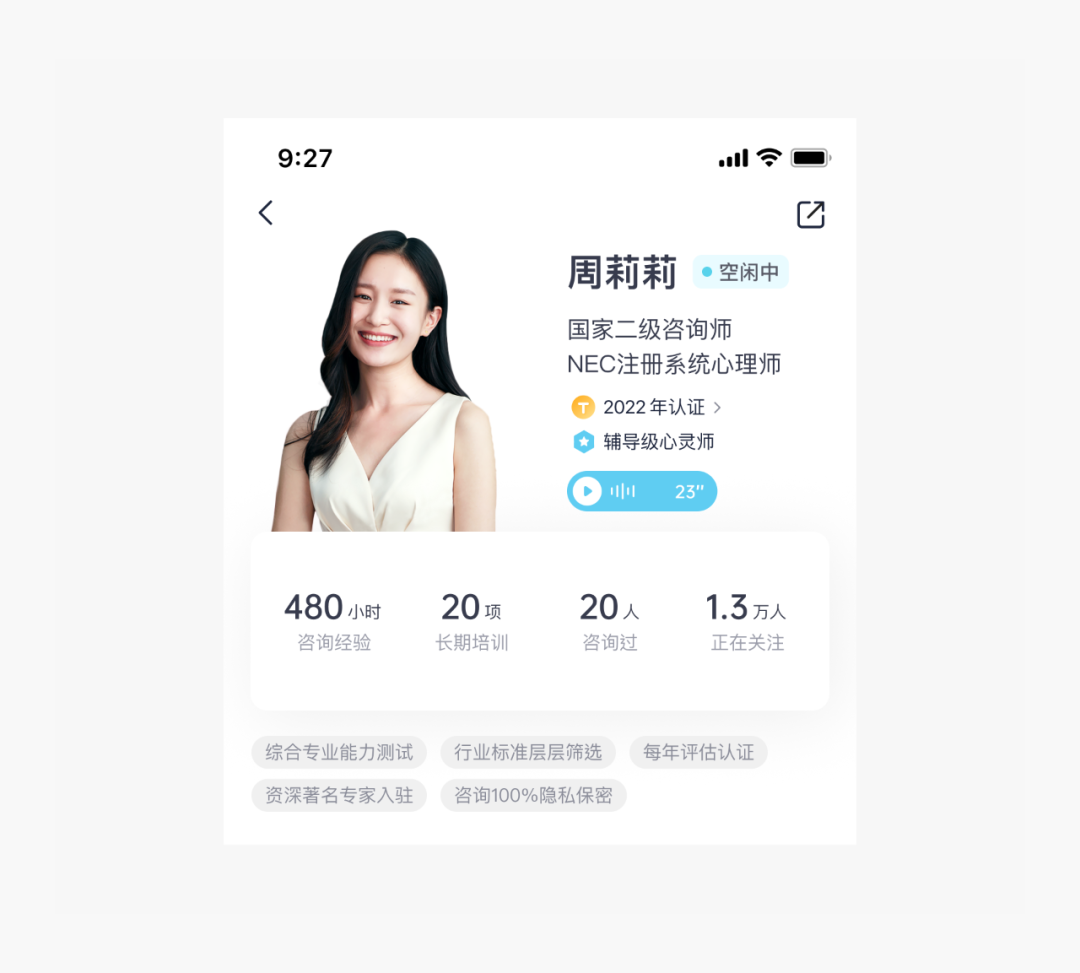
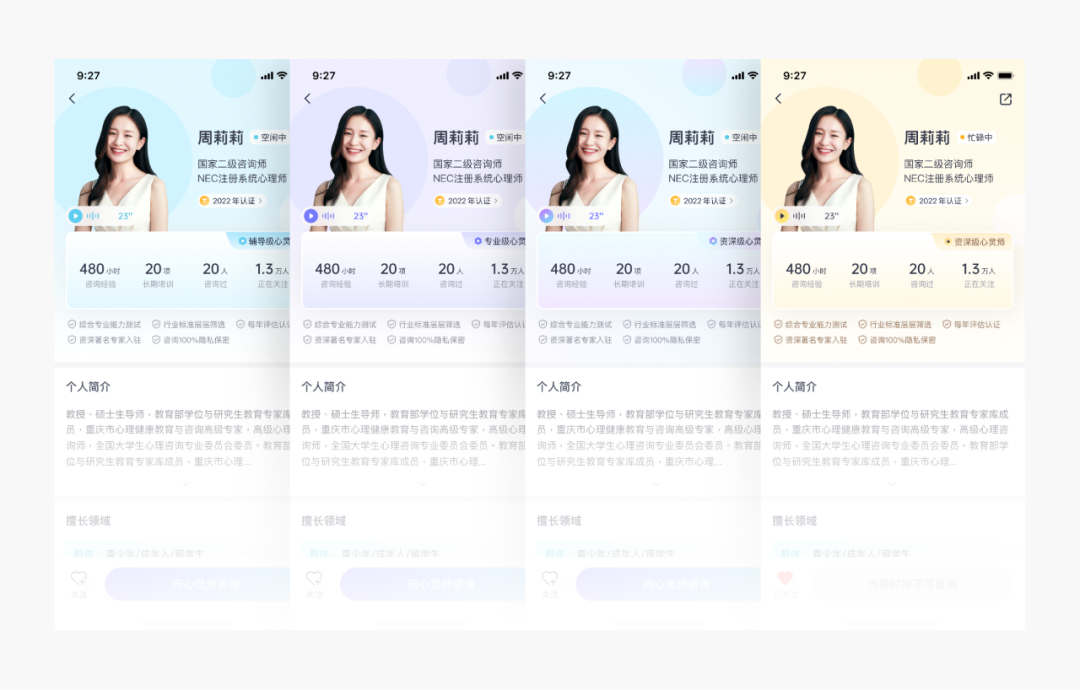
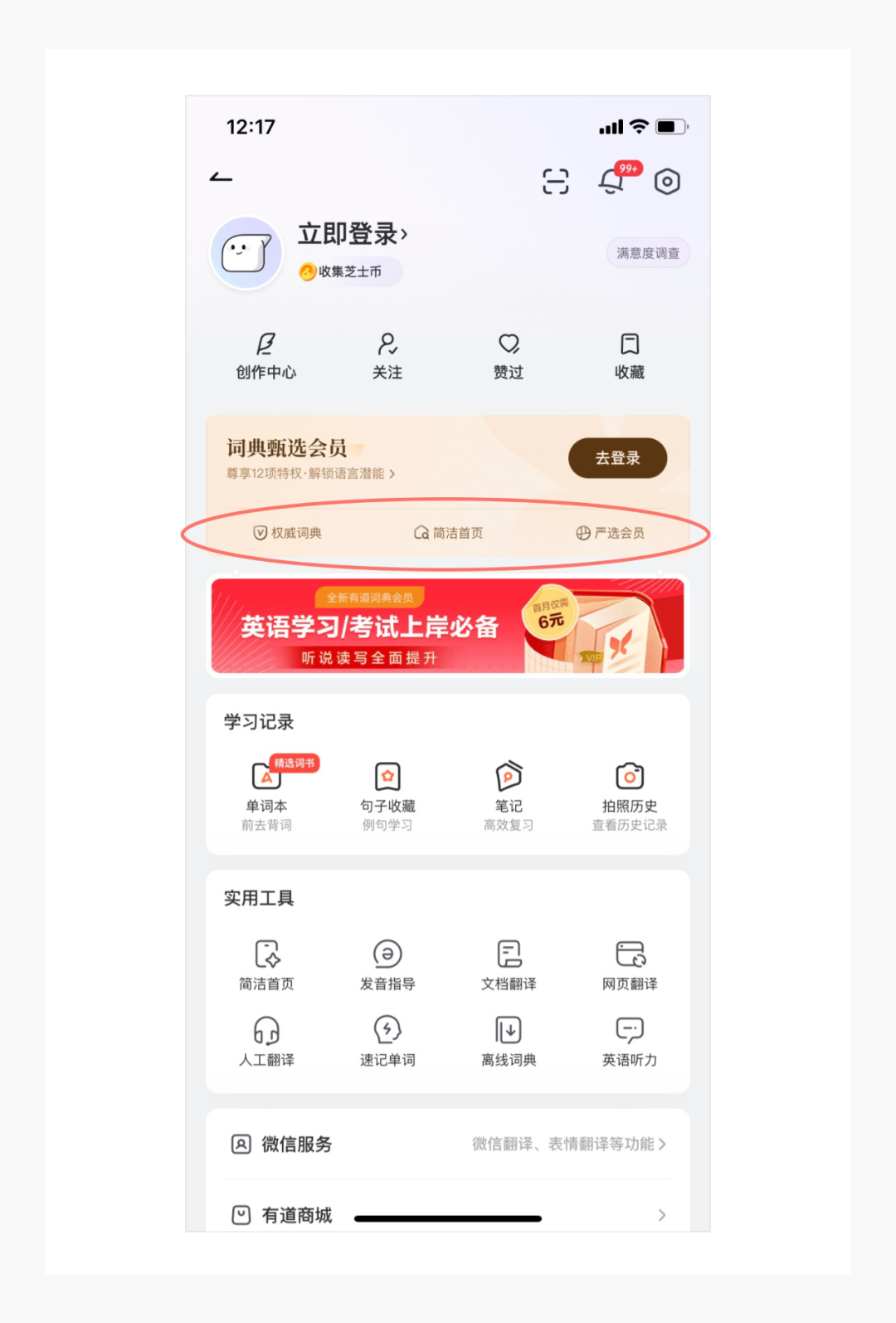
1. 右侧一大堆信息文字,让人不想看
2. 页面设计有些寡淡
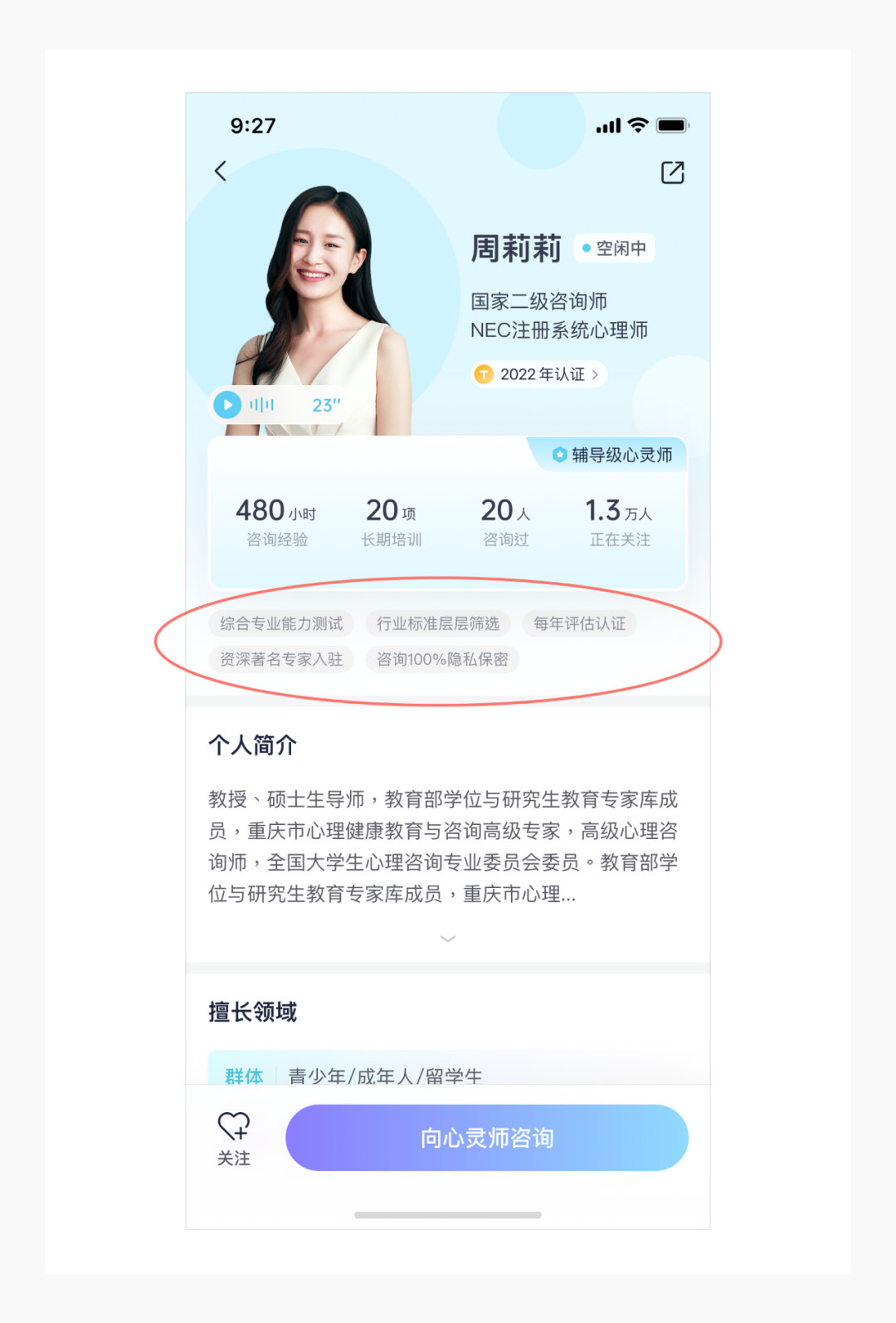
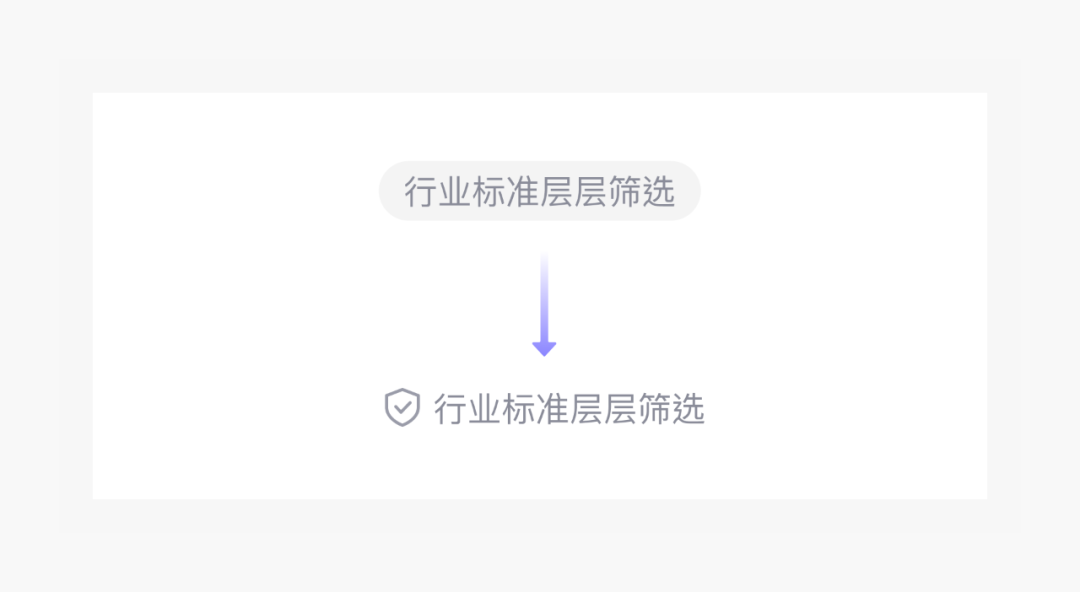
3.卡片底部的标签太简单粗暴
这种情况怎么办呢?来,告诉大家一个万金油方法。我们上来先把信息分类:
以这个页面为示例,大致能分成四类:名称、简介、标签、语音

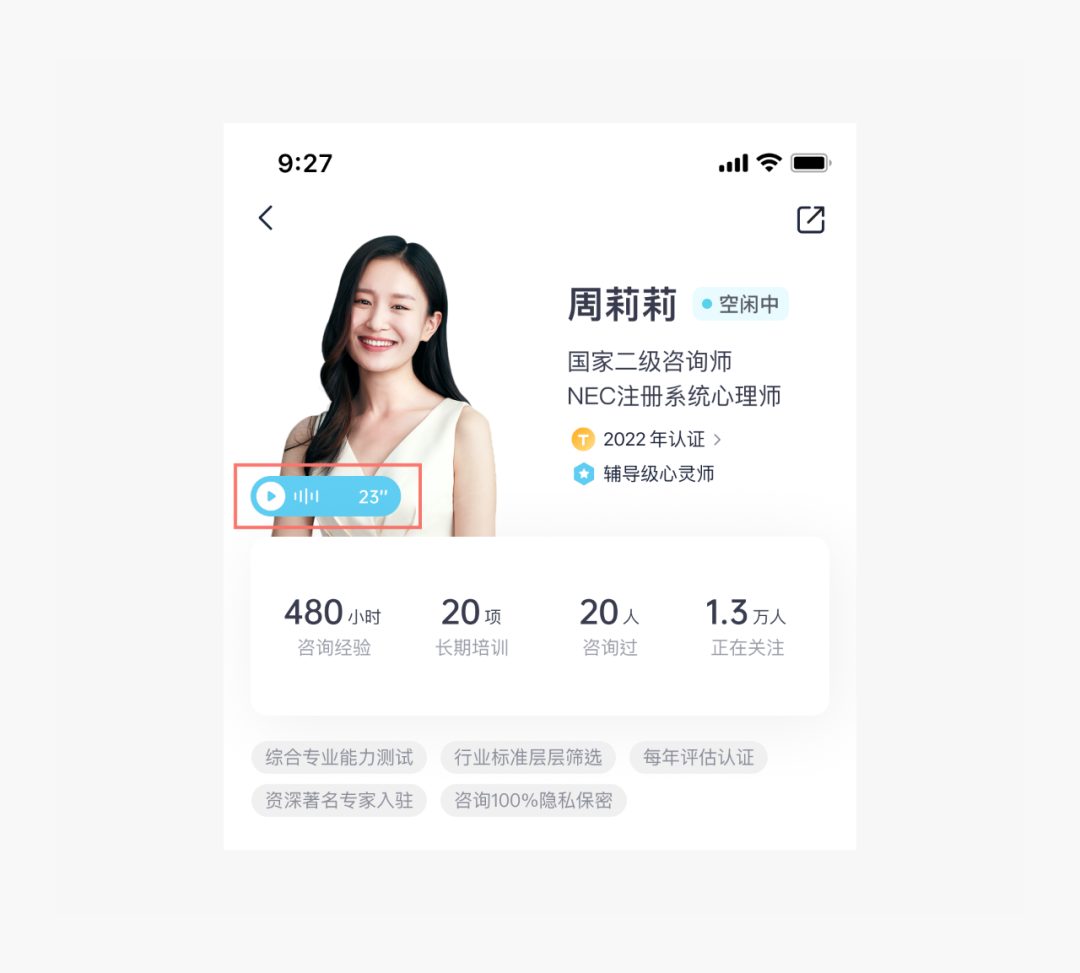
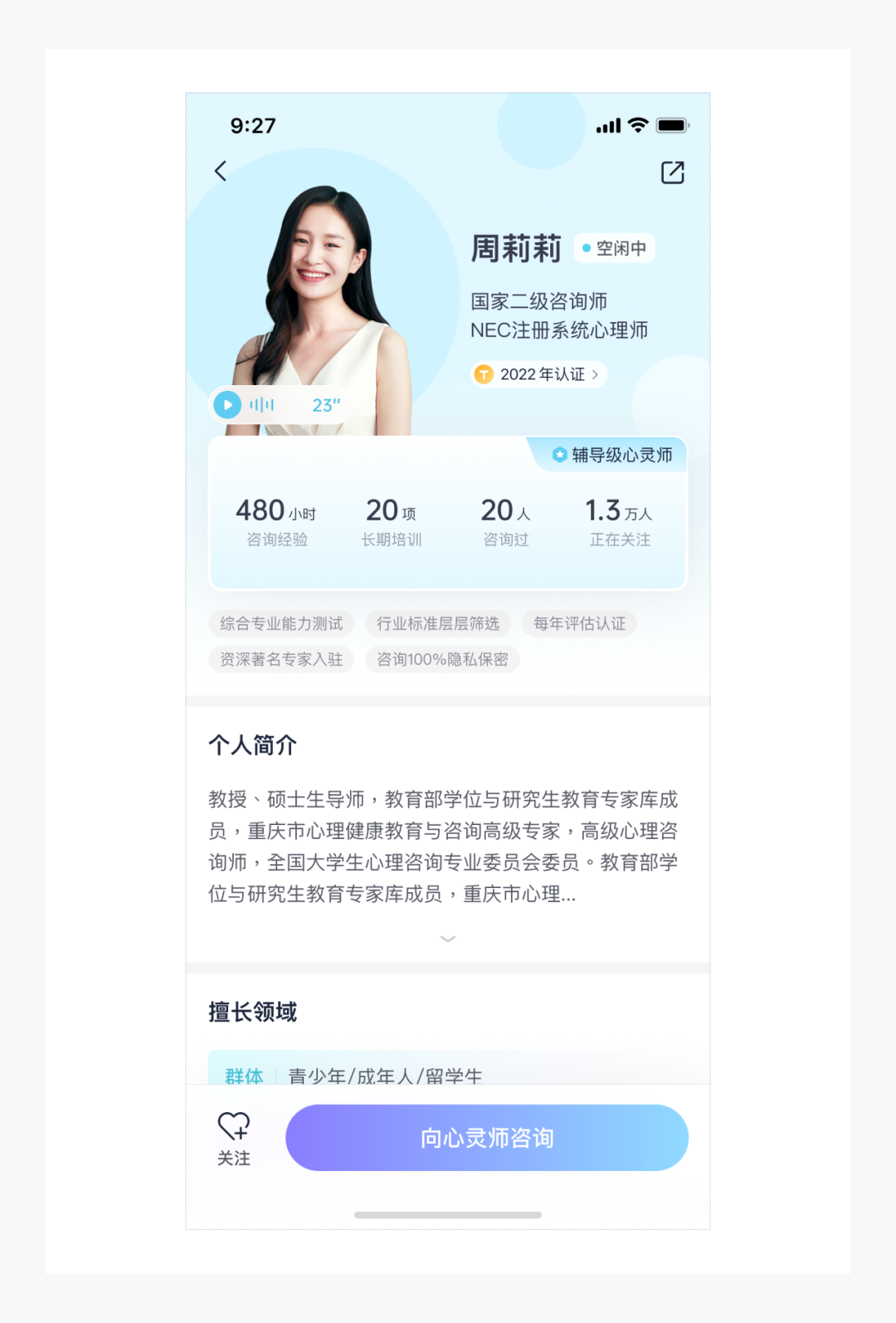
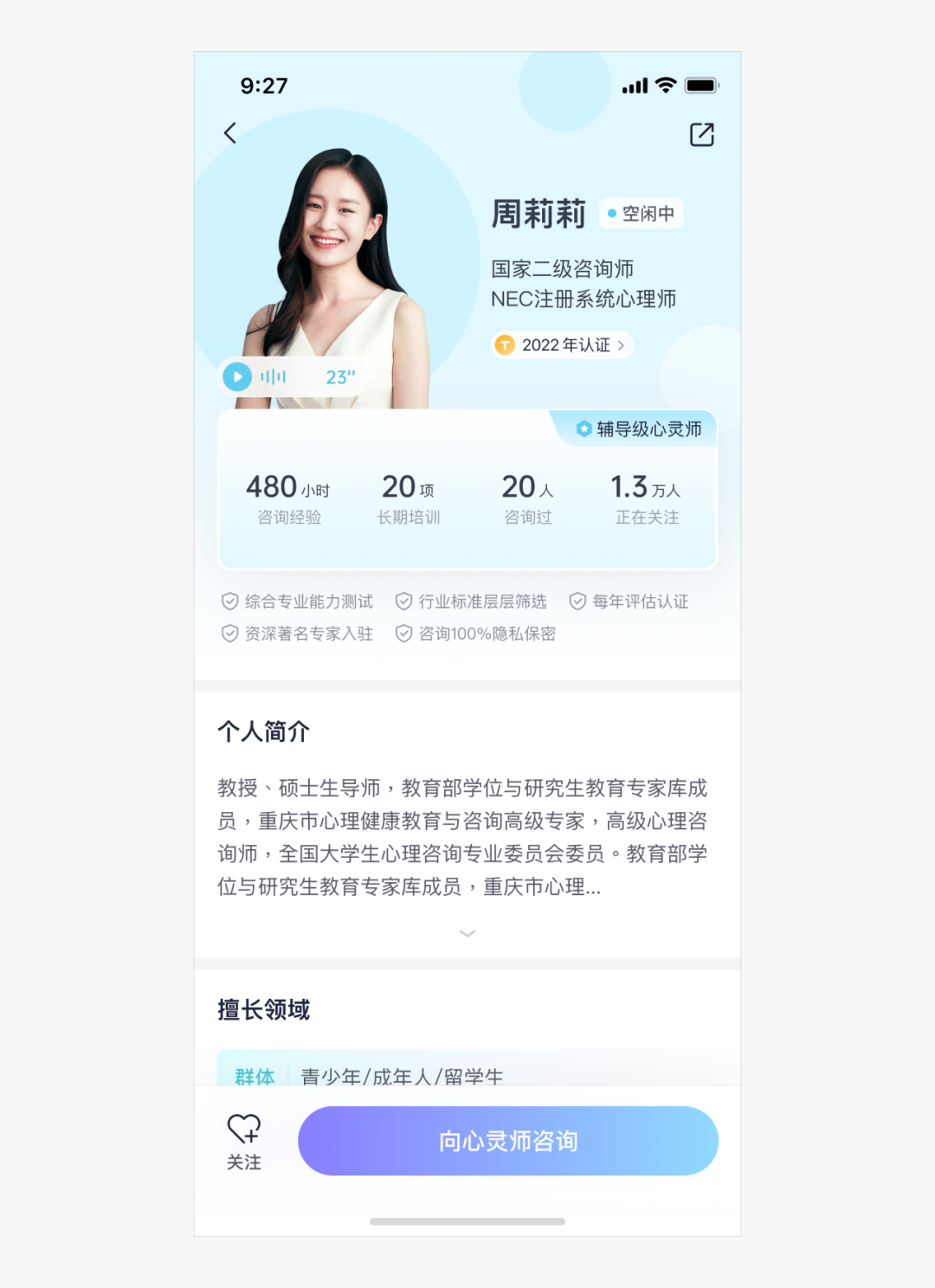
比如说语音,其实是教师会有一段自己的语音介绍,是不是把它放到跟教师一起更合适?








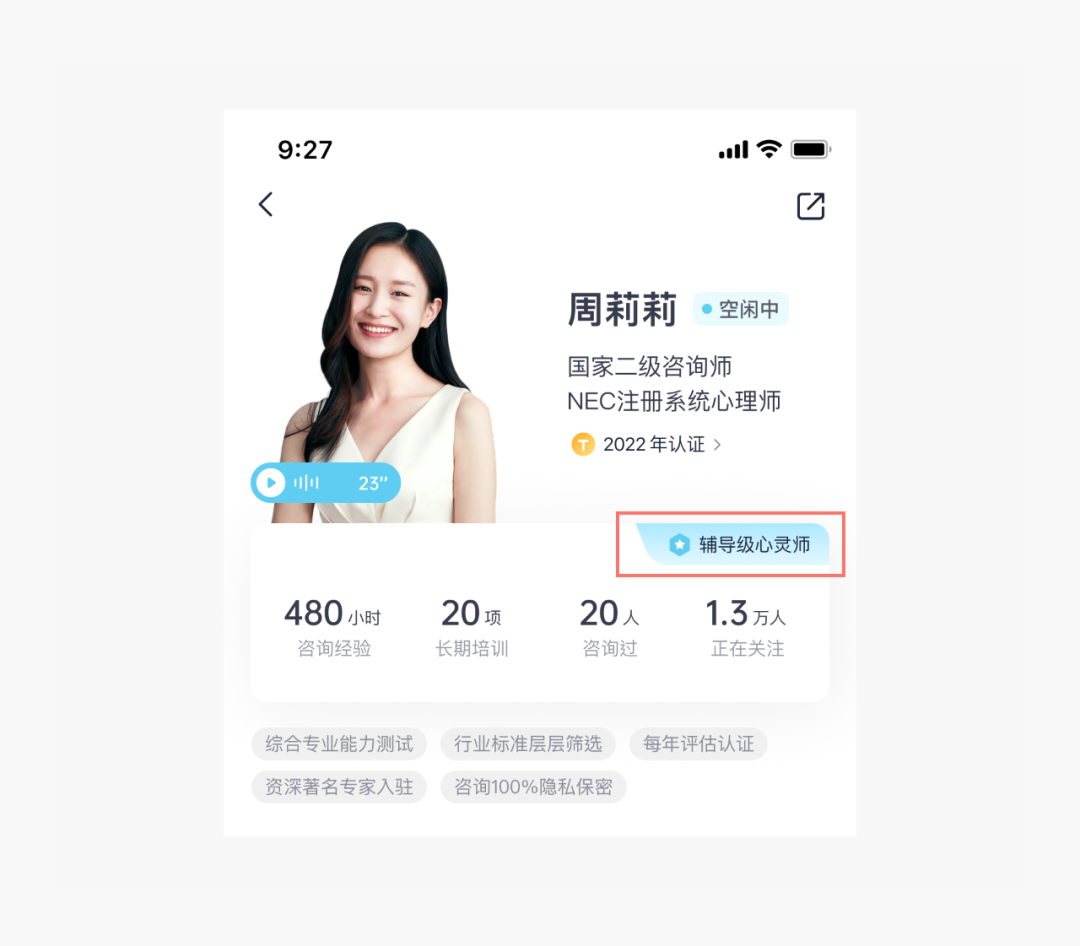
同时 icon 代表的含义也更直接的传达给用户——一种权威可靠感。







声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

