说到网页设计除了版面设计,剩下就是上色装修了,新手而言最难的就是色彩的搭配,学会了自然信手拈来,现在流行渐变色的形式,那么新手如何快速掌握呢?还不如尝试下使用工具?
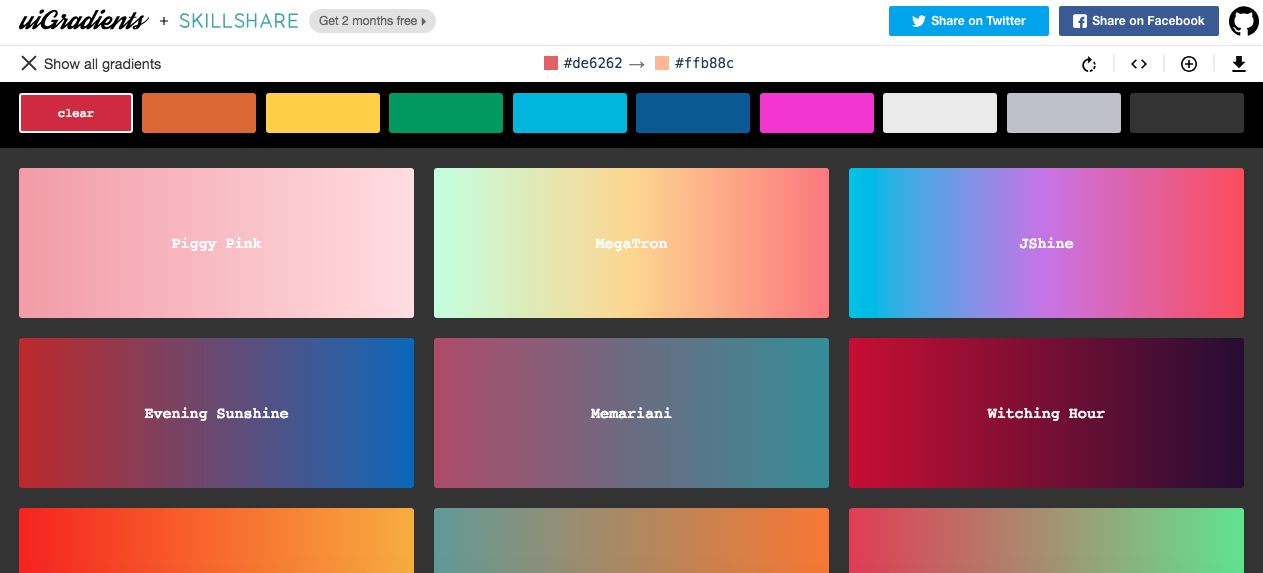
uigradients 渐变色在线 CSS 生成工具,毫无疑问的色彩搭配能手,上千种搭配方式,新手轻松上手,同时可以直接复制 CSS 代码,非常方便实用。

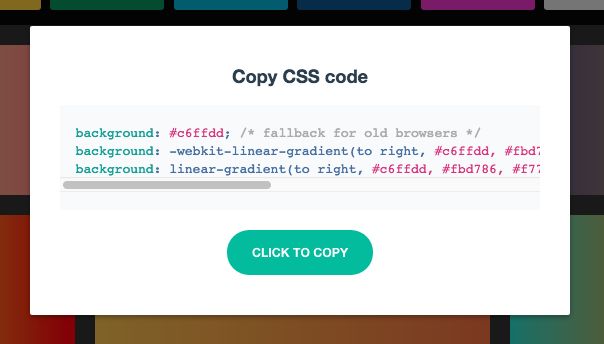
在线 CSS 代码
选择好渐变色之后,点击 CSS 生成图标,就可以复制上面的代码,轻松粘贴使用。

制作渐变按钮?简单!
不用烦恼自己搭配出来的渐变色土,上面提供的渐变都是经过精心搭配的。

更多功能
动动手指头收藏下,下次说不定用到!
uigradients 官网:https://uigradients.com/
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

